- HTML、CSSの基礎理解が終わったけれど、レスポンシブWebデザインは難しい?
- 深く学ぶために、レスポンシブWebデザインの作り方を知っておきたい
- なんとなくの理解を解消したいし、実際の作成手順も見てみたい
この記事はWebデザイン初心者へ向けて書いています。
この記事でわかること
・職業訓練校で学んだレスポンシブWebデザインの作り方
・レスポンシブWebデザインの参考サイトギャラリー3選
本記事の信頼性
- 2019年1月からWordPressでブログを開設(最高で月間62,000PV)
- 2021年6月からWebデザイン職業訓練校で学んでいます(6ヶ月コース)
- 使用テキスト:「HTML&CSS、JavaScriptのきほんのきほん」
職業訓練校でHTML、CSSの基礎学習が終わり、レスポンシブWebデザインの作り方を学びました。
本記事では、職業訓練校で学んだレスポンシブWebデザインの作り方【初級編】を解説します。
この記事を読むことで、レスポンシブWebデザインの大まかな作り方(初級レベル)がわかります。
HTML・CSSの初級〜基礎〜応用については、下記記事にまとめています。
記事後半ではレスポンシブWebデザインの参考サイト3選をまとめました。
Contents
レスポンシブWebデザインの作り方の初級講座

レスポンシブWebデザインとは
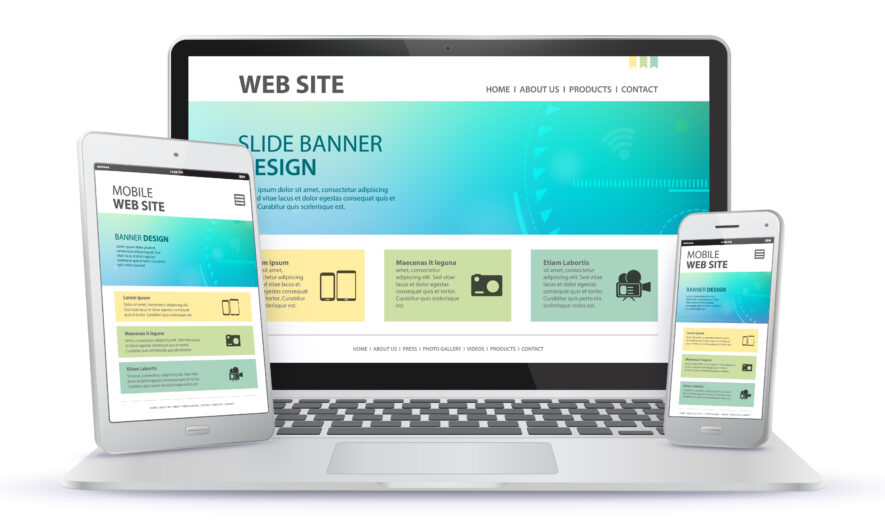
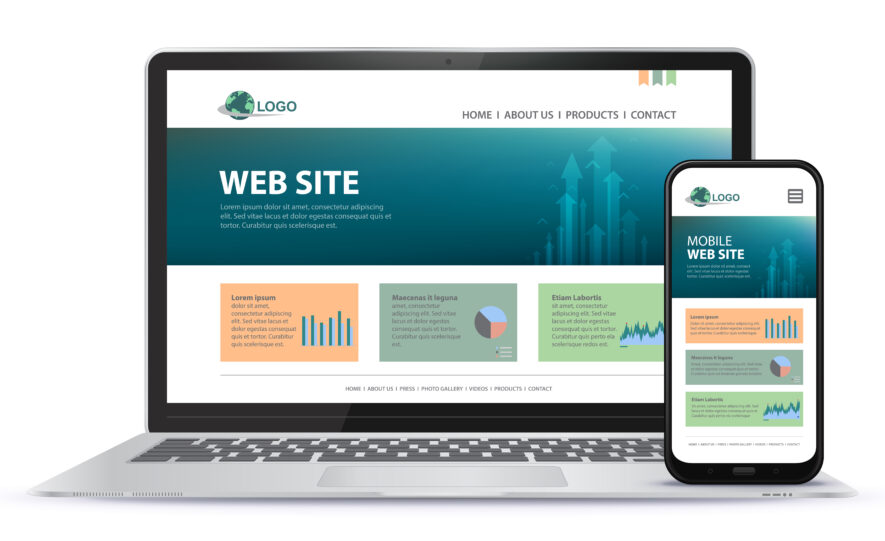
レスポンシブWebデザインとは、様々なデバイスや画面サイズに合わせて、コンテンツのレイアウトを調整するためのものです。
スマホ表示が主流ですので、必須の技術です。
「画面の横幅の大きさ」に応じて、cssを切り替えていきます。
CSSを上書きしていくのがポイントです。
CSSは後ろに書いてあるものほど優先順位が高いです。
やってはいけないことは、CSSを書く順番を変えてしまうことです。
大きい順に書いていかないとダメです。
Webサイトの2通りの作り方
- PC版からつくる
- スマホ版からつくる
どちらを先につくったほうが良いのか?
結論、どちらからつくっても大差なしです。
職業訓練校の先生曰く、以前はスマホ版からつくることが多かったそうです。
職業訓練校ではPC版からつくっています。
本記事もPC版から作成の手順を解説していきます。
レスポンシブWebデザインのメリットとデメリット
メリット
- 1つのHTMLで多くのデバイスに対応でき、情報の変更などで間違いが少なくなる
- 画面幅の狭いデバイスから広いデバイスまで、柔軟に対応できる
デメリット
- デバイスごとのレイアウトを大幅に変更するのは難しいため、ムリが出てくる場合あり
- PCからアクセスする場合、ブラウザの画面幅でレイアウトが変わるためユーザーが戸惑うことがある
- スマホ用サイトでも、PC専用の情報が残ってしまうことがあり、重くなる可能性がある
レスポンシブWebデザインでも、レイアウトの種類を多くしすぎないのもありです。
2段階の切り替えにすることも多いです。
メディアクエリ:画面サイズに応じてCSS切り替え
メディアクエリとは、ブラウザの画面サイズに応じてCSSのスタイルを設定できる手法です。
メディアクエリの書き方
@media only screen and (max-width:960px) {
/*意味は960px以下のとき*/
/*max-width:最大幅*/
/*min-width:最小幅*/
}
max-width:のところに、CSSを適用したい最大幅を書きます。
指定条件が当てはまるときにだけ、{ }内のCSSが適用されます。
なお最小幅は「min-width:」を使います。
min-width:960pxなら、意味は「960px以上のとき」です。
なお条件は複数指定できます。
下記は「画面幅520px以上、960px以下の場合」という条件です。
@media only screen and (min-width:520px) and (max-width:960px) {
補足:viewportの設定
レスポンシブデザインを適用する準備として、<head>タグ内にviewportを設定します。
viewportを設定しないと、スマートフォンやタブレットでのメディアクエリが正しく機能しないからです。
以下の書き方を暗記する必要はありません。
「 !+Enter 」で自動的に張り付くからです。
index.html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
なおメディアクエリ用のCSSは、viewportよりも下の行に記述(またはlinkで読み込み)します。
ブレイクポイント:レイアウトが切り替わる横幅
レイアウトが切り替わる横幅を「ブレイクポイント」といいます。
どのサイズでレイアウトを変えるたらいいのか?
→ 結論として、正しいものはありません。
「ブレイクポイント レスポンシブ」で検索してみるのが吉です。
たとえば「スマホ520px タブレット960px」など、色々出てきます。
職業訓練校で学んだレスポンシブWebデザインの例

【完成版】レスポンシブWebデザインのHTML、CSS
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>イヤホンジャックの向こう側</title>
<link rel="stylesheet" href="css/style.css"> <!--index.htmlからstyle.cssを読み込む-->
</head>
<body>
<div class="container">
<header>
<h1>COCOA</h1>
</header>
<div class="content">
<section class="information">
<h1>イヤホンジャックの向こう側</h1>
<p class="type">Album</p>
<div class="description">
<a href="#"><img src="img/jacket.png" alt="イヤホンジャックの向こう側のジャケット写真"></a>
<p>COCOA 4枚目のアルバムとなる今作。ジャケットデザインに色鉛筆画家の「カタヒラシュンシ」氏を迎え、音楽と絵のコラボを実現させた一枚。</p>
<p>HONDA CARS 静岡CM タイアップの「キミのうた」をはじめ、完全書き下ろしの新曲3曲を含む全6曲を収録。<br>
イヤホンジャックの向こう側に広がる世界を、ぜひご堪能ください。</p>
</div>
</section>
<section class="songs">
<h2>収録曲</h2>
<ol class="clearfix"> <!-- olはOrderd Listで番号付きリスト -->
<li><a href="https://www.youtube.com/watch?v=Kv2EGnprWo8" target="_blank" rel="noreferrer">C#</a></li>
<li>ワンルームファッションショー</li>
<li>ハッピータイム</li>
<li>シャンディガフ</li>
<li>僕は知らない</li>
<li>キミのうた</li>
</ol>
</section>
</div>
<footer>
©COCOA
</footer>
</div>
</body>
</html>
style.css
@import url(sanitize.css); /*sanitize.cssファイルを作り、読み込ませる*/
@import url('https://fonts.googleapis.com/css2?family=Sriracha&display=swap'); /*Googleフォント*/
body{
background-color: #f0f0f0; /*グレー*/
padding: 10px;
font-size: 14px;
color:#666; /*文字色を濃いめのグレー*/
}
.container{
/*width: 800px; 800px以下になると横スクロールが出る*/
max-width: 800px; /*800px以下になるともれなく縮む*/
margin:0 auto ;
box-shadow: 0 0 10px rgba(0,0,0,0.3); /*x位置 y位置 ぼかし 色(red,green,blue,alpha(透明度))*/
}
header{
background-color: #422814; /*茶色*/
padding: 10px; /*要素内の余白を10px*/
color: #fff;
}
header h1{
margin: 0; /*余白をなくす*/
font-size: 24px;
font-weight: normal;
text-align: center;
font-family: 'Sriracha', cursive; /*Googleフォントの記述(cursiveは代替フォント)*/
}
/*serifは明朝体でお願いという意味*/
.description img{
float: left; /*浮動化*/
margin: 0 10px 10px 0;
}
.description img:hover{
opacity: 0.5; /*透明度*/
}
.information h1{
font-size: 18px;
margin: 0 10px 10px 0; /*余白を右、下に10pxずつ*/
float: left; /*イヤホンとAlbumを並べたいから。ただし、下にあるもの全部が右側にまわりこもうとする、画像も文字も*/
}
.information .type{
display: inline; /*pタグがblock要素だから、inline要素に変える(Albumの色だけ変えられる)*/
background-color: #e35a4d; /*ピンク*/
padding: 3px 5px; /*要素内の余白、上下3px、左右5px*/
font-size: 80%; /*文字の大きさを少し小さく*/
color: #fff;
}
/*画像はfloatの影響を受けたくない、以下です。*/
.description{
clear: both; /*leftでもいいが大は小を兼ねるのでboth*/
}
.content{
background-color: #fff;
padding: 20px;
}
.songs{
margin: 0 0 20px;
}
.songs h2{
clear: left; /*songsだけclearしてOK*/
font-size: 100%; /*フォントを本文と同じ大きさに*/
font-weight: normal; /*フォントの太さを通常通りに*/
margin: 0; /*余白なし*/
background-color: #e6e4dd; /*薄茶*/
padding: 5px 10px;
}
.songs ol{ /*数字のリスト*/
padding: 0; /*要素内余白をなくす*/
margin: 0; /*余白をなくす*/
list-style: decimal inside; /*ショートハンド(decimalとは10進数のこと)*/
/*list-syleの初期はdisc、上記はdecimalが必要(書かないとdiscになる)*/
/*list-style-type: decimal;*/
/*list-style-position: inside;*/
}
/*floatを切りたい liたち→下に要素がないから切れない*/
.clearfix::after{
content:'';
clear: both;
display: block;/*インラインはclearできない*/
}
/*クラスclearfix 横並びになるものであれば何にでも使える手法*/
.songs li{
border-bottom: 1px solid #ccc;
width: 50%;
padding: 5px 10px;
float: left; /*li全体にfloatがかかる、width50%だから残りは下に追いやられる*/
}
a{
color:#666; /*グレー*/
text-decoration: none;
}
footer{
text-align: center;
font-size: 80%;
}
/*画面が600px以下になった時、floatをやめたい*/
@media screen and (max-width:600px) { /*メディアクエリー*/
.description img{
float:none; /*回り込みを解除*/
display: block; /*imgタグはインライン要素だから、余白を取るためにブロック要素に変える*/
margin: 0 auto; /*画像の中央揃え*/
}
header{
padding: 5px;
}
header h1{
font-size: 12px;
}
.songs li{
float: none;
width: inherit;/*幅を元に戻す(inheritの意味:継承→親要素olと一緒にする*/
}
}
floatと解除
「float」は少し難しく感じました。
要素を回り込ませるために使います。
floatの意味は「浮く」です。
CSSでの意味は「浮動化」です。
下記記述でimg画像以降の要素を、右側に回り込ませられます。
style.css
.description img{
float: left;
margin: 010px10px 0; /*上 右 下 左*/
}
floatのプロパティは以下です。
- left
- right
- none(初期値)
leftを指定すると、それ以降の要素が右側に回り込んで表示されます。
ぴったりとくっつくので、画像の右と下に余白を取るためにmarginで調整します。
ただし、画像以下の要素もすべて回り込んでしまうので注意です。
解除するために、下記のclearを使う。
style.css
.description{
clear: both; /*leftでもいいが大は小を兼ねるのでboth*/
}
なおclearfixの考え方は下記サイトを参考にしました。
» 参考:CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】
補足
子要素がすべてfloatの場合、親要素の高さは0です。
親要素から見るとfloatの子要素は存在しない(浮いている)ように見えるからです。
解決策はclear: left;で「浮いている」状態を解除です。
clear: left;を適用するためだけの空のタグを用意します。
たとえば、以下です。
index.html
<div class="lesson">
<div class="clear"> /*空タグ*/
</div>
</div>
style.css
.clear{
clear:left;
}
「空タグとclearでfloatを解除する」は、よく使うテクニックです。
学習メモ:alt、target="_blank"、noreferrer、font-family
alt属性
alternativeの略称で「代替案」の意味です。
画像が表示できなかった場合、どんな情報があるのかをalt属性で知らせます。
target属性
target="_blank"で、新しいウィンドウ(またはタブ)が開いてリンクが表示されます。
今見ているページはそのままで、新しいページに移動できて便利です。
ただし、次の理由でわかりにくさもあります。
- 処理速度の低下
- 「戻る」ボタンで戻れない
- ウィンドウの見分けがつかない
- スマホではタブの切り替え操作が煩雑
rel="noreferrer"
rel属性にnoreferrerを付けると、参照先にリファラ(参照元)のリンクを渡さないようにできる。
電話でたとえると「非通知」です。
参照元リンク情報を渡さないことで、渡したくない情報(自サイトからの流入やユーザーIDなど)がURLリンクに含まれていても大丈夫です。
脆弱性の解消です。
font-familyに指定できる値
- serif:セリフ体(明朝体)
- sans-serif:サンセリフ体(ゴシック体)
- monospace:等幅フォント
- cursive:草書体(少し装飾された手書き感のあるフォント)
- fantasy:より遊び心のあるフォント
HTML要素の分類
- セクショニングコンテンツ:<section>などのセクションを分ける要素(例:<nav>、<article>、<aside>など)
- ヘッディングコンテンツ:<h1>〜<h6>までの見出しの要素
- フレージングコンテンツ:<p>要素など、ページ内のテキスト要素
- 埋め込みコンテンツ:動画の埋め込みなど、外部コンテンツ要素
- インタラクティブコンテンツ:<button>要素など、ユーザーの操作を受け付ける要素
- メタデータコンテンツ:<style>など主に<head>要素内に記述する要素
※各要素は重複部分あり
Go Liveが出ないとき
VScode → 表示 → コマンドパレット → live server:open with live を試してみる
レスポンシブWebデザイン初級講座は以上です。
基礎講座については「レスポンシブWebデザインの基礎講座【職業訓練校で学んだサンプル】」で解説しています。
レスポンシブWebデザインの参考サイトギャラリー3選

レスポンシブWebデザインの参考サイトギャラリー3選
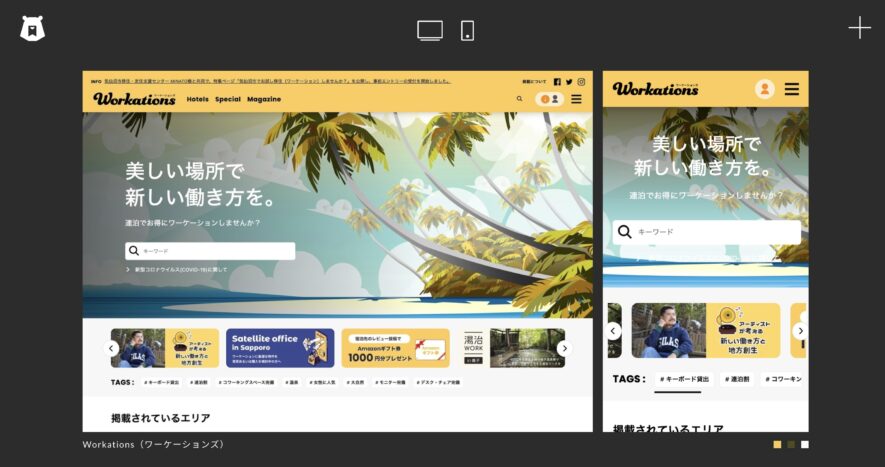
bookma! v3

Webデザインに特化したブックマークサイトです。
特徴は3つです。
- サムネイルが大きい
- 文字検索しかできない
- PC、スマホの両方が見られる
PC、スマホのビューを同時に見られるのが大きな特徴です。
フィルターでどちらかに絞ることもできます。
» bookma!v3
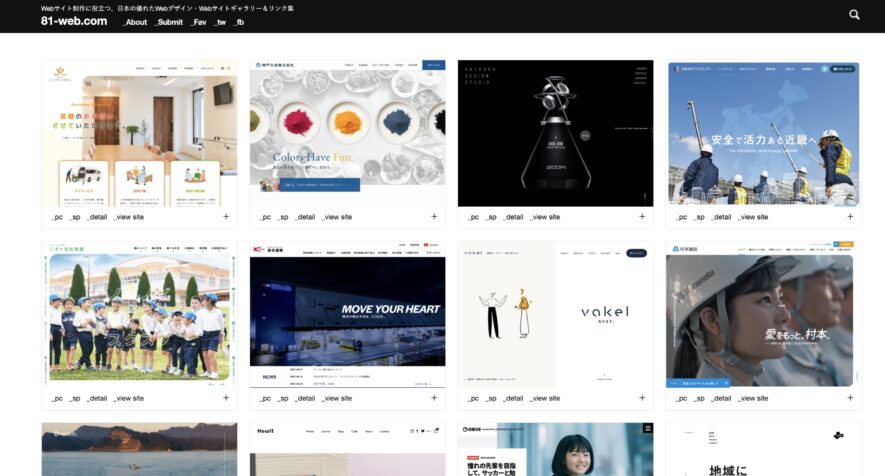
81-web.com

デザイン性に優れたWebデザインを集めたサイトギャラリーとリンク集。
特徴は6つです。
- 5,000以上の事例
- 掲載日の表示あり
- サムネイルも大きめで見やすい
- PCビュー、スマホビューを閲覧可
- 日本国内のWebサイト集めたギャラリー
- 検索はカテゴリ、カラー、タグ、Webフォントで絞り込み可
掲載日が表示されているので、いつのサイトなのか確認できます。
気に入ったデザインは、サムネイル下の「+ボタン」で保存可能です。
» 81-web.com
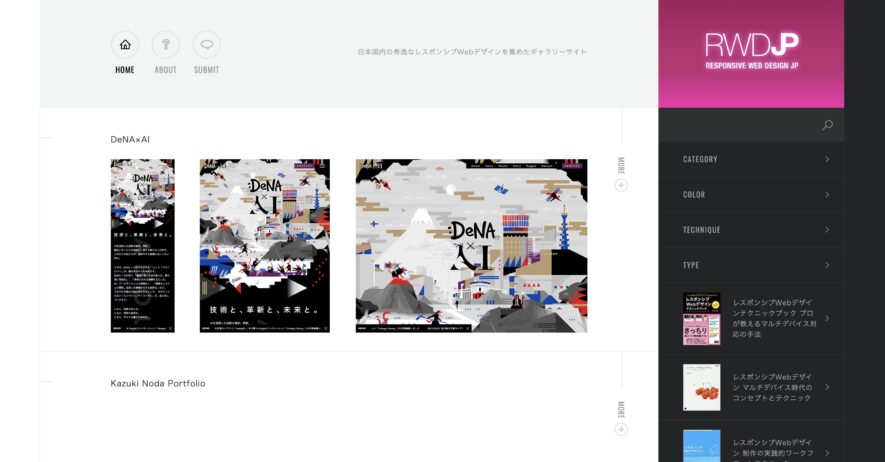
Responsive Web Design JP

日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
特徴は3つです。
- 5,200以上の事例集
- サムネイルにはスマホ、タブレット、PCが一覧表示
- 検索は、カテゴリやカラー、技術仕様で絞り込み検索可
スマホ、タブレット、PC表示を一度に確認できるギャラリーサイトです。
ザッピング感覚で3画面のデザインをチェックできます。
» Responsive Web Design JP
Webデザイン参考サイトについて「【初心者向け11選+α】Webデザインギャラリー・参考サイトまとめ」で解説しています。
以上です。
P.S. レスポンシブWebデザインの作り方を習得しよう。
関連記事職業訓練校のWebデザイン授業についていけない【3つの解決策】
関連記事【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由