- 職業訓練校のWebデザインで学んだHTML・CSSの学習内容を知りたい
この記事は「職業訓練Webデザイン科ではどんなことを学んでいるの?」という方向けです。
この記事でわかること
職業訓練校Webデザイン科で8〜12日目に学んだHTML・CSSの応用
本記事の信頼性
- 2019年1月からWordPressでブログ開設(最高で月間62,000PV)
- 2021年6月から職業訓練校Webデザイン科に6ヶ月間通い、修了
- 使用テキスト:「HTML&CSS、JavaScriptのきほんのきほん」
職業訓練Webデザイン科8〜12日目は、新サイトのコーディングです。
本記事では、8〜12日目の学習内容についてまとめました。
この記事を読むことで、HTML・CSSの応用内容がわかります。
職業訓練6〜7日目(HTML・CSSの基礎)については「【職業訓練Webデザイン】サイト作成で学んだHTML・CSSの基礎」で解説しています。
Contents
【職業訓練Webデザイン】8日目に学んだHTML・CSSの応用

職業訓練8日目から新しいサイト作成(ケーキ屋)が始まりました。
新サイトの構造
サイト作成手順
- フォルダ名「htdocs」(よく使うが必須ではない)※デザインデータを入れない
- フォルダ名「data」(資料用)
- HTMLの作り方(二重構造にしておいて問題なし)※大は小をかねる
サイト構造
index.html
<body>
<header> <!--ヘッダー-->
<div class=“inner”>
</div>
</header>
<div class="key"> <!--キービジュアル-->
<div class="inner">
</div>
</div>
<div class="scroll"> <!--スクロールアイコン-->
<div class="inner">
</div>
</div>
<main> <!--主コンテンツ、1ページに1つだけ、メインだから-->
<section> <!--セクションは見出しが必要なタグ--> <!--ケーキ屋について-->
<div class="inner">
</div>
</section>
<section> <!--メニューについて-->
<div class="inner">
</div>
</section>
<section> <!--お菓子教室について-->
<div class="inner">
</div>
</section>
<section> <!--参加者の声-->
<div class="inner">
</div>
</section>
</main>
<footer> <!--フッター-->
<div class=“inner”>
</div>
</footer>
</body>
✔︎ 「div>div」で下記がつくれる
<div>
<div>
</div>
</div>
✔︎ 「.bottom_contents>div」で下記がつくれる
<div class="bottom_contents">
<div>
</div>
</div>
✔︎ <a href=“リンク先”></a>
リンク先を「./」にしておくと自分にもどる
[/st-mybox]
ヘッダーナビ、keyビジュアル、Webフォント
ヘッダーのナビをつくる
index.html
<header>
<div class="inner">
<h1><a href="./"><img src="img/logo.png" alt="ケーキ屋"></a></h1>
<nav> <!-- ナビはulとliで作ることが多い -->
<ul>
<li><a href="#">当店について</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="lesson/">お菓子教室</a></li>
<!--要注意:lessonの前に/をつけない(/から始まることはない)-->
<!--/後のindex.htmlは省略できる-->
</ul>
</nav>
</div>
</header>
keyビジュアルを入れる
index.html
<div class="key">
<div class="inner">
<img src="img/key.jpg" alt="ケーキの想い">
<!--画像を表現したものをaltに入れる-->
</div>
</div>
<Img>タグは画像を表示するときに使用します。
Webフォントでスクロールアイコンをつくる
Webフォント:ユーザーのフォント環境に関係なく、サーバーからフォントを引っ張ってきて表示させます。
» 参考:Webフォントとは?Webフォントを利用してWebサイトのデザイン性を高めよう
Googleフォントの使い方手順
- Google FontsのIconsメニューをクリック
- Developer guideをクリック
- リンク「https://fonts.googleapis.com/icon?family=Material+Icons」をコピーして、<head>内に<link>タグで貼る
- IconsメニューからFilledにチェックを入れ、使用したいアイコンを探してクリック → コードをコピーして貼り付け(コード:<span class="material-icons">expand_more</span>)
Google Fontsとは、Googleが提供するWebフォントのサービスです。
無料で利用でき、さまざまな言語のフォントにも対応している点が特徴です。
index.html
<div class="scroll">
<div class="inner">
<span class="material-icons">
expand_more
</span>
<p>scroll</p>
</div>
</div>
アイコンには「Font Awesome」を使う方法をもあります。
使い方は簡単です。
- Font AwesomeのCSSファイルを読み込む
- <span>タグにfaクラスとfa-アイコン名クラスを指定する
※Font Awesomeのサイトにアイコンごとのクラス名が掲載されています
<main>コンテンツを作り込む
✔︎ ケーキ屋について
index.html
<section class="top_about">
<div class="inner">
<h2 class="title">ケーキ屋について</h2>
<p class="lead">リード文のテキストが入ります。</p>
<p class="btn"><a href="#">ケーキ屋についてもっと見る</a></p>
</div>
</section>
<section>タグはh見出しが必要です。
✔︎ メニューについて
index.html
<section class="top_menu">
<div class="inner">
<h2 class="title">メニュー</h2>
<!--画像と文字が一緒で、4つが横に並んでいると見る、たまたま画像に文字がついていると考える-->
<div class="menu_wrap">
<figure>
<img src="img/cake01.jpg" alt="ショートケーキ">
<figcaption>ショートケーキ</figcaption>
</figure>
<figure>
<img src="img/cake02.jpg" alt="チョコレートケーキ">
<figcaption>チョコレートケーキ</figcaption>
</figure>
<figure>
<img src="img/cake03.jpg" alt="モンブラン">
<figcaption>モンブラン</figcaption>
</figure>
<figure>
<img src="img/menu_cake04.jpg" alt="ショートケーキ">
<figcaption>ショートケーキ</figcaption>
</figure>
</div>
<p class="btn"><a href="#">ケーキ屋の詳細を見る</a></p>
<!-- figureの下には入れない。横並びになってしまうから -->
</div>
</section>
「横に並んでいるものは、何かでくくれる」と考えるのが大事です。
class名のwrap(ラップ)はよく使います(サランラップの意味)。
✔︎ お菓子教室について
- <h2>
- 「画像と文字」の構造を考える
- <div>
<p>タグ → img
<p>タグ → 文章
index.html
<section class="top_lesson">
<div class="inner">
<h2 class="title">お菓子教室について</h2>
<div class="lesson_wrap">
<p class="lesson_img"><img src="img/about.jpg" alt="お菓子教室について"></p>
<!--imgでやってもいいがpタグでくくっておくとラク-->
<p class="lesson_msg">テキストが入ります。<br>
テキストが入ります。<br>
テキストが入ります。</p>
</div>
<p class="btn"><a href="#">お菓子教室について</a></p>
</div>
</section>
✔︎ ボトムコンテンツについて
- <dl>タグ → 定義リストを表す(definition list)
- <dt>タグ → 定義する用語を表す(definition Term)
- <dd>タグ → 用語の説明を表す(definition description)
以下、一例です。
<dl>
<dt>野菜</dt>
<dd>きゅうり</dd>
<dd>トマト</dd>
<dd>ナス</dd>
<dt>果物</dt>
<dd>バナナ</dd>
<dd>リンゴ</dd>
<dd>みかん</dd>
</dl>
index.html
<div class="bottom_contents">
<div class="inner">
<section class="top_voice">
<h2 class="voice_wrap">参加者の声</h2>
<div class="">
<p><img src="img/voice01.jpg" alt=""></p>
<div>
<p>2021年6月18日参加</p>
<p>佐藤さんご家族</p>
<p>楽しかったです。子供たちも夢中で作っていました。</p>
</div>
</div>
<p class="btn"><a href="#">受講生の声一覧</a></p>
</section>
<section class="top_news">
<h2 class="title">ケーキ屋からのお知らせ</h2>
<dl>
<dt>2021年6月1日</dt>
<dd><a href="#">更新情報:6月のケーキラインナップ一覧</a></dd>
</dl>
<dl>
<dt>2021年5月15日</dt>
<dd><a href="#">【重要】新しいケーキが発売されました</a></dd>
</dl>
<dl>
<dt>2021年4月30日</dt>
<dd><a href="#">いつもありがとうキャンペーン第2弾</a></dd>
</dl>
<dl>
<dt>2021年3月14日</dt>
<dd><a href="#">リベンジ編|ホワイトデーにお返ししよう</a></dd>
</dl>
<p class="btn"><a href="#">お知らせ一覧</a></p>
</section>
</div>
</div>
VSCodeのプラグインhtmltagwrap(拡張機能)をインストールしました。
タグで囲みたい文字列をドラッグして、以下のコマンドを押すとpタグで囲まれます。
- win → alt + w(wrapの略)
- mac → option + w
ドラッグしてpタグを出した状態で、たとえばspanと打てばspanタグに切り替わります。
✔︎ フッターが左右に分かれる構造のCSS一例
style.css
<div class="footer_wrap">
<div class="footer_left">
<ul>
<li><a href="#">ケーキ屋について</a></li>
<li><a href="#">メニューの一覧表</a></li>
<li><a href="#">お菓子教室で学ぶ</a>
<ul>
<li><a href="#">お申し込みの流れ</a></li>
<li><a href="#">受講生の口コミ</a></li>
<li><a href="#">お申し込みはこちら</a></li>
</ul>
</li>
</ul>
</div>
<div class="footer_right">
<ul>
<li><a href="#"><img src="img/icon.png" alt="Facebook"></a></li>
<li><a href="#"><img src="img/icon.png" alt="Twitter"></a></li>
<li><a href="#"><img src="img/icon.png" alt="Instagram"></a></li>
</ul>
<dl>
<dt>Address</dt>
<dd>
<address>
テキストが入ります。
</address>
</dd>
</dl>
</div>
</div>
✔︎ smallタグを使う
<p class="copy"><small>© ケーキ屋の名前</small></p>
reset.cssを作る
フォルダ名はすべて小文字か大文字にします(パスが切れるから)。
小文字、大文字どちらでも良いですが、普通は小文字にします。
VScodeのファイルを選択肢しない状態で新規フォルダを作成
↓
reset.cssファイルをつくる
↓
リセットCSSを探してくる → reset.cssにペースト
» 参考:html5 Doctor:The Codeに書かれている部分をコピペ
↓
htmlにreset.cssを読み込ませる(自分から見て、CSSフォルダの中のreset.css)
✔︎ 注意点
- cssの前にスラッシュを入れない(/css/reset.css)
ファイルパスの前にスラッシュが入ることはあり得ません
- 上記リセットcssは → hタグを大きくしない
→ cssにfont-weight: normal;を追記します
- 上記リセットCSSは、画像に謎の隙間を残す
→ 消すために以下CSSのmiddleの記述を、bottomに変えます
style.css
input, select {
vertical-align:middle; /*左記middleをbottomに変える*/
}
VScodeの機能
- CTRを押しながらリンクをクリックすると、画像が見れます
- まだ作られてないファイルを作ってくれます(ファイルを作りますか → yesで作れますが、ファイル名間違いに注意)
style.cssを作る
サイト作成のポイント
- 基本設定を整える
- 色を多用しないほうが後々ラク
- CSS:タグだけくくることはない
- HTML:高さを揃えるのは難しい(flex前提ですが、align-itemsで揃えられる)
✔︎ style.cssの共通設定
トップページだけじゃなく他ページにも共通なものを書きます。
style.css
body{
font-size: 16px;
color: #333;
line-height: 2;
font-family: "游ゴシック体", "Yu Gothic", YuGothic, "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "Osaka", "MS Pゴシック", "MS PGothic", sans-serif;;
}
a{
color: #f77237;
text-decoration: none; /*リンクの下線を消す*/
}
a:hover{
opacity: 0.6; /*リンクにホバーしたらやや透明にする*/
}
✔︎ ヘッダー横並びにする
style.css
header{
padding-top: 10px;
padding-bottom: 10px;
}
header .inner{
display: flex;
align-items: center; /*flexにしたうえで使えるalign-items*/
justify-content: space-between;
}
header ul{
display: flex;
justify-content: space-between;
}
header ul li{
margin-left: 20px; /*1番左のnavの左マージンはムダだが無視*/
}
【職業訓練Webデザイン】9日目に学んだCSSの応用

職業訓練9日目は新サイト作成の続きです。
ひたすらCSSを触りました(以下、その①〜③)。
その①:CSSを整える【キービジュアル、スクロールアイコン、title、リード文】
キービジュアルのCSS
style.css
.key{
margin-bottom: 30px;
}
スクロールアイコンのCSS
style.css
.scroll{
text-align: center;
color: #999; /*ちょっと薄いグレー*/
line-height: 1; /*bodyのline-heightが2の設定なので1に直す*/
}
.scroll .material-icons{
font-size: 40px; /*検証ツールでデフォルトfont-sizeが見られる*/
border: 1px solid #999;
border-radius: 40px; /*マウスをのせるとサイズが42pxとわかる。丸くするには42→21以上 or 半分以上を入れておけばOK*/
}
疑問点があります。
アイコンフォントサイズ40px → border-radiusは20pxでいいのでは?
答え → ボーダーではないからと考える
h2のクラス”title"のCSS
style.css
.title{
font-size: 26px;
text-align: center;
line-height: 1;
margin-bottom: 30px;
}
リード文のCSS
style.css
.top_about .lead{
width: 600px;
margin-left: auto;
margin-right: auto;
text-align: justify; /*端の文字ズレを少し直してくれる*/
margin-bottom: 30px;
}
その②:CSSを整える【ボタン、marginの相殺、画像・文字の横並び】
ボタンのCSS
style.css
.btn a{
border: 1px solid #3cad5a; /*飲食店で青、紫は使いにくい。補色=反対色 or 三角形や四角形の位置の色にすれば間違いない*/
width: 270px;
display: block; /*<a>タグはインライン要素*/
color: #3cad5a; /*この緑色にした理由(カラーピッカーで検索)*/
text-align: center;
margin-left: auto;
margin-right: auto;
line-height: 65px;
}
.btn a:hover{
background-color: #3cad5a;
opacity: 1; /*不透明 → 共通設定で0.6にしていたから戻す*/
color: #fff; /*文字色*/
transition: 0.3s; /*遷移=うつりかわり*/
}
CSS重要事項
- marginがかち合うと相殺される(大きいほうが優先される)
- paddingは相殺されない
- class名は半角で、いくつも作れる
HTMLの以下class名に、rowを追記
index.html
- <section class="top_menu row">
- <section class="top_lesson row">
- <section class="bottom_contents row">
rowを書いたところすべてに下記CSSを効かせます。
style.css
html body main .row{
padding-top: 70px;
padding-bottom: 70px;
}
/*paddingは相殺されない*/
画像を横並びにして等間隔に並べる
style.css
.top_menu .menu_wrap{
display: flex;
justify-content: space-between;
margin-bottom: 30px;
.top_menu figcaption{ /*CSSの名前はあまり省略しない、見てわかるようにするため*/
text-align: center;
}
画像・文字を横並びにするCSS
style.css
.top_lesson{
background-color: rgba(247, 114, 55, 0.4);
}
.top_lesson .lesson_wrap{
display: flex;
margin-bottom: 30px;
}
.top_lesson .lesson_wrap .lesson_img{
margin-right: 30px;
}
その③:CSSを整える【>、+、nth-child( )、nth-of-type( )、詳細度】
>、+、nth-child( )、nth-of-type( )
style.css
.bottom_contents > div{
display: flex;
justify-content: space-between;
}
/*.bottom_contents >.divで子要素のdivを指定できる*/
.bottom_contents > div section{
width: 470px;
}
/*それぞれのdivに470pxを持たせる*/
.top_voice h2 + div{
display: flex;
margin-bottom: 30px;
}
/*h2のすぐ下のdivタグだけに*/
.top_voice h2 + div > p{
margin-right: 20px;
}
/*h2直下のdivの子要素pタグに*/
.top_voice h2 + div div p{
line-height: 1;
}
/* 適切な書き方 */
.top_voice h2 + div div p:first-child{
font-size: 12px;
margin-bottom: 5px;
}
/*1個目のPタグだけ(最初の子要素 nth-child(1)でもOK)*/
.top_voice h2 + div div p:nth-child(2){
margin-bottom: 15px;
}
/*nth-child(n) → n番目の*/
/*nth-child(3n) → 3の倍数番目の*/
/*nth-child(odd) → 奇数番目の */
/*nth-child(even) → 偶数番目の*/
.top_voice h2 + div div p:last-child{
line-height: 1.5;
}
/*last-child=最後の要素だけ*/
.top_news dl{
line-height: 1.5; /*line-height: 2 → 1.5*/
margin-bottom: 15px;
}
.top_news dl:last-of-type{
margin-bottom: 30px;
}
/*of type 何番目の*/
/*上記の別解 nth-child(4)にすると3つ目にmargin-bottomが適用されてしまう → h2から数えるので3番目の子要素dlがあく → nth-childを使うならnth-child(5)と書く
.top_news dl:last-child → 最後の子要素のdlという意味 → 存在しない
dl:last-of-typeにすると最後のdlタグになる */
「nth-child」は兄弟関係の要素をカウントします。
「nth-of-type」は指定した要素のみをカウントします。
» 参考:CSSのnth-childとnth-of-typeについて基本から学ぼう
詳細度について
詳細度とは、スタイルが重複したときにどれを優先させるかの優先度を表したものです。
「どれくらい詳しく書かれているか」の点数表が存在します。
同点の場合は、下に書かれたもの優先されます。
詳細度=高い
0.!important
1.HTMLのstyle属性に書かれたプロパティ
2.idセレクタ
3.classセレクタ、属性セレクタ、擬似クラス
4.要素型セレクタ、擬似要素
5.ユニバーサルセレクタ
詳細度=低い
style.css
html body main .row{
padding-top: 70px;
padding-bottom: 70px;
}
/*paddingは相殺されない*/
.pb0{
padding-bottom: 0!important;
}
/*bottom_contents row pb0 → class10点扱い、なんとなく意識しておく*/
/*他に手がないときにpb0を使う
!importantが最強10000点
importantを使うなら他には使わない*/
【職業訓練Webデザイン】10日目に学んだCSSの応用

CSSを整える【フッター、list-style】
フッターのCSS
style.css
/*例外的な処理*/
footer{
margin-top: 150px;
background-color: #f77237;
color: #fff;
padding-top: 30px;
}
footer a{
color: #fff;
}
footer .fotter_logo{
margin-bottom: 30px ;
}
footer .footer_wrap{
display: flex;
justify-content: space-between;
margin-bottom: 30px;
}
footer .footer_left ul{
list-style-position: inside; /*マーカーの位置*/
list-style: disc; /*丸ポッチを・の点にする*/
}
/*list-style: disc inside; ショートハンドプロパティ*/
footer .footer_left ul ul{
padding-left: 1em; /*1emは1文字分*/
}
footer .footer_right ul{
list-style: none; /*・点はいらない*/
/*display: flex; これでもOK*/
margin-bottom: 30px;
font-size: 0; /*<li>のあとの改行消せる*/
}
footer .footer_right ul li{
display: inline;
font-size: 16px;
margin-right: 10px;
}
/*liはブロック要素のため縦並び → inlineでインライン要素に変えても横並びにしてもOK。display: flexでもOK*/
/*inlineは変な隙間ができる*/
footer .footer_right dt{
border-bottom: 1px solid #fff;
margin-bottom: 10px;
}
footer .footer_right dt{
line-height: 1.5;
}
footer .copy{
text-align: center;
}
list-style:行頭文字などを指定する
list-styleプロパティは次のように使います。
list-style:スタイル名 行頭の文字 行頭に指定する画像
リスト行頭の文字を変えるには「スタイル名」を使います。
いろいろな値を指定できますが、代表的なものは下記です。
- none:なし
- disc:黒い丸
- circle:白い丸
- square:黒い四角
- lower-roman:小文字のローマ数字
- upper-roman:大文字のローマ数字
- lower-greek:小文字のギリシャ文字
- decimal:算用数字
- decimal-leading-zero:先頭に0をつけた算用数字
- lower-latin、lower-alpha:小文字のアルファベット
- upper-latin、upper-alpha:大文字のアルファベット
- cjk-ideographic:漢数字
行頭の位置は、下記のように指定できます。
- inside:行頭の数字部分を領域の内側に入れる
- outside:行頭の数字部分を領域の内側に入れない
list-style-positionについて理解できなかったので、下記記事を参考にしました。
» 参考:list-style-position: <li>のマーカーの位置
ポイントは「<li>タグがブロック要素」です。
トップページが完成しました。
下層ページ作成手順【トップページを使い回す】
トップページができたので、次は下層ページの作成です(お菓子教室のページ)。
下層ページの作成手順
- index.htmlファイルを作成
- トップページのhtmlをすべてコピー:下層ページに貼り付け
- トップページのhtmlファイルは×ボタンで消す(使わないファイルは見えないようにしておく)
- いらないHTMLコードを消す(開始タグ、閉じタグを意識しながら川下から)
htmlファイルは基本的に「index.html」という名前だけ使います。
index.htmlを省略できるからです。
たとえば、ファイスパス「 lesson/index.html 」は「lessonフォルダのindex.htmlを見ろ」という意味です。
ただindex.htmlは省略できるためは「 lesson/ 」で書くことができるので便利です。
htmlファイルをIndex以外の名前にすることはあまりないです。
基本的には「index.htmlファイル」がたくさんできます。
ヘッダー、フッターは使いまわせるのでコピーして活用します。
わからなくなったら全部落として、また開いたほうが早いです。
トップページのお菓子教室に飛べそうなところのリンク3つを書き換える
index.html
<header>
<div class="inner">
<h1><a href="./"><img src="img/logo02.png" alt="ケーキ屋"></a></h1>
<nav>
<ul>
<li><a href="#">ケーキ屋について</a></li>
<li><a href="#">ケーキメニュー</a></li>
<li><a href="lesson/">お菓子教室</a></li>
</ul>
</nav>
</div>
</header>
要注意:lessonの前に/をつけないことです。
ファイルパスで/から始まることはないからです。
ルートディレクトリとは最上階層のディレクトリ(フォルダ)です。
- ルート:分岐点の根っこになるところ
- ディレクトリ:簡単に言えばフォルダ
keyビジュアル(ファストビューの大きめの画像)が必要な理由は、ブランディングや印象づけのためです。
ただ下層のページには不要なので、早めに文字で情報を見せることが大事です。
[/st-mybox]
大まかな構造
- under title
- パンくずリスト
- 2column(2カラム):Innerの中で「左:mainタグ、右:divタグで名前side」にする
- 無関係ではないがなくても良い項目には<aside>タグでくくる(ブログなど)
- sectionでimg(pタグ)と文字(h2)をつくる(1個作ってコピペするのがラクで速い)
- 教室概要はtableで作成(trで行、th、td)
- ヘッダー、フッターはトップページ共通のため使い回す
下層ページ共通
下層ページの<body>タグにclass名「lessson」をつけます。
style.css
.lesson h1{
background-image: url(../ 〜);
高さは文章の大きさに依存します。
縮小して表示させるには、backgroundサイズを変えます。
style.css
.lesson .under_title{
background-image: url(../img/lesson_main.jpg);
height: 180px;
background-size: cover; /*横もしくは縦を100%表示させる*/
background-position: center center; /*background-position; x y;*/
}
下層ページに共通するものを最初に作っておいたほうが良いです。
CSS:下層ページ共通を作る
style.css
.under_title{
height: 180px;
background-size: cover;
background-position: center center;
}
/*トップページ以外はunder_titleが入るから*/
インラインブロック要素、黄金比、box-sizing: border-box

出典:Progate
インラインブロック要素とは「インライン要素」と「ブロック要素」の両方の特徴を持っています。
インラインブロック要素は、インライン要素と同じように横に並びます。
ブロック要素のように幅や高さをもちます。
ブロック要素は「親要素いっぱい」に広がります。
» 参考:【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSS:お菓子教室のロゴ
style.css
h1{
background-color: rgba(255, 255, 255, 0.5);
font-size: 26px;
line-height: 1; /*inlineは上下のpaddingがとれない、使いにくい*/
display: inline-block; /*インラインブロック要素*/
padding: 8px 13px; /*上下8px、左右13pxの算出方法は下記*/
}
上記のpaddingの取り方は、下記です。
文字26pxに1.6(黄金比)をかけると42px。
42px ー 26px=16pxとなるので、上下に8pxずつ取ればいい。
横は8 × 1.6=12.8で13px。
身の回りの黄金比もまとめた記事「デザインを美しくする「黄金比」について理解しよう」がおもしろいです。
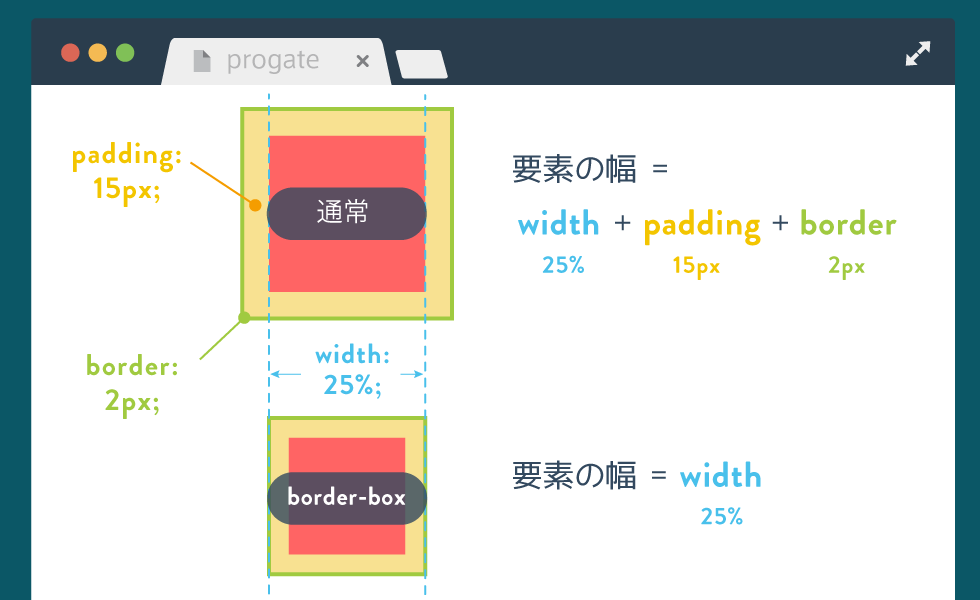
box-sizing: border-box

出典:Progate
box-sizing: border-boxを指定すると、要素の幅(width)の合計にpaddingとborderが含まれます。
paddingやborderを追加したときにのレイアウト崩れが防げます。
ただし、marginはborder-boxの合計値に含まれません。
※paddingをどれだけ入れようと変わらない → reset.cssにbox-sizing:border-box入れる(ここ7、8年)
古いサイトをいじるときは注意です。
高さや横幅を引き算しているはずだからです。
box-sizing: border-box;を入れるとレイアウトがくずれます。
» 参考:【CSS】box-sizing:border-boxの使い方|効かない時は?
「widthの考え方」は下記サイトがわかりやすいです。
» CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう
パンくずリスト、擬似要素
CSS:パンくずリスト
style.css
.bread ul{
list-style: none;
display: flex;
margin-bottom: 20px;
}
.bread ul li::after{
content: ">";
padding-left: 7px;
padding-right: 7px;
}
.bread ul li:last-child::after{
content:""
}
擬似要素のbefore、afterとは
CSSの「::before、::after」とは疑似要素と呼ばれるものの1つです。
HTMLには書かれていない「要素もどき」をCSSで作れます。
擬似要素を使うメリットは「HTMLコードを汚すことなく様々な表現ができる」です。
なお検索エンジンはCSSである疑似要素をコンテンツとして見ていません。
SEOを気にせずにユーザーのための自由な表現ができます。
擬似要素については下記記事がわかりやすいです。
» 参考:CSSの疑似要素とは?beforeとafterの使い方まとめ
【職業訓練Webデザイン】11日目に学んだCSSの応用

職業訓練校11日目はサイト作成の続きです。
2カラム作成
2カラムを作る
style.css
.col_wrap{
display: flex;
justify-content: space-between;
}
.col_wrap main{
width: 650px;
}
/*2カラムの左側=main部分*/
.col_wrap .side{
width: 300px;
}
/*2カラムの右側=side部分*/
.col_wrap .side ul{
list-style: none; /*・を消す*/
margin-bottom: 20px;
}
.col_wrap .side ul li{
border-bottom: 1px solid #f77237;
text-align: center;
line-height: 65px;
}
.col_wrap .side ul li a{
display: block;
}
/*インライン要素aタグに領域を持たせる*/
.col_wrap .side ul li a:hover,
.col_wrap .side ul li.current a{
background-color: #f77237;
color: #fff;
opacity: 1;
}
/*li.currentは下段で解説しています*/
わ/*opacity=不透明度*/
.lesson main .lesson_box{
display: flex;
justify-content: space-between;
}
.lesson main .lesson_box + .lesson_box{
margin-top: 60px;
}
/*+は隣を表す*/
.lesson main .lesson_box:nth-child(even){
flex-direction: row-reverse;
}
/*偶数番目の「画像、文字」が逆転する。奇数番目はodd*/
.lesson main .lesson_box div{
width: 315px;
}
.lesson main .lesson_box div h2{
text-align: left;
}
.lesson main .lesson_box div p{
text-align: justify; /*テキストの改行位置を揃える*/
}
.lesson main .gaiyou table th,
.lesson main .gaiyou table td{
border: 1px solid #ccc;
height: 80px;
vertical-align: middle;
}
/*tableタグは基本的には文字が上に揃う*/
/*th,tdのみvertical-alignが効く*/
.lesson main .gaiyou table{
width: 100%;
margin-bottom: 30px;
}
.lesson main .gaiyou table th{
width: 200px;
background-color: #f77237;
color: #fff;
}
.lesson main .gaiyou table td{
padding-left: 1em;
}
li.current → セレクタ(要素)に続けてクラス名を指定すると、そのクラス名が付加された要素に装飾が適用される。
上記「li.current」の意味は「liタグのクラス名.currentがついているaタグに適用」です。
ヘッダーなどのナビゲーションで、表示中のページの色を変えたりすることを「current(カレント)表示」と言います。
なおvertical-alignプロパティを適用できるのは、インライン要素とtableセルのみです。
ブロックレベル要素には適用できません。
CSSセレクタ
CSSセレクタの参考メモ4つ
- 半角スペース:内の
- >:直下の子要素
- +:隣の
- ,(カンマ):AND
1.セレクタの次に「半角スペース」を入れて、他セレクタを指定すると、指定の親要素内のすべての子要素に装飾が適用されます。
以下の意味は「親要素<p>タグ内の子要素<span>タグにcolor#F80206を適用」です。
style.css
p span {
color: #F80206;
}
「半角スペース」は「内の」という意味です。
2.セレクタの次に「>」を入れセレクタを指定すると、指定の親要素内の一階層下の子要素に装飾が適用されます。
以下の意味は「divタグの一階層下にあるspanタグにのみ装飾が適用」です。
style.css
div > span {
color: #F80206;
}
「直下の子要素」とはその要素から見て「1つ下の入れ子階層にある要素」という意味ですね。
3.セレクタの次に「+」を入れることで、指定要素に隣接した要素に装飾が適用されます。
以下の意味は「divタグの直後にあるpタグに装飾が適用」です。
style.css
div + p {
color: #F80206;
}
「+」は「隣の」という意味です。
4.セレクタの次に「,(カンマ)」を入れてセレクタを指定すると、複数の要素に同じ装飾が適用されます。
style.css
ul li a:hover,
ul li.current a{
background-color: #f77237;
}
意味は以下です。
- 親要素<ul>タグ内の子要素<li>タグ内の<a>タグをホバーしたとき、背景色#f77237を適用
- 親要素<ul>タグ内のクラス名「current」がついている子要素<li>タグの子要素<a>タグに、背景色#f77237を適用
「 , 」は「AND」の意味ですね。
» 参考:【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編)
画像サイズを縮小する方法
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像の縮小の仕方</title>
<style>
img {
max-width: 100%;
height: auto;
}
.w200 {
width: 200px;
}
</style>
</head>
<body>
<p class="w200"><img src="img/lesson_main.jpg" alt=""></p>
</body>
</html>
スマホの写真はサイズが大きいので、上記のようにHTMLの内部参照でサイズを縮小する方法もありです。
なお画像は<p>タグでくくるクセをつけておくと便利です。
【職業訓練Webデザイン】12日目に学んだ入力フォームのHTML、CSS

職業訓練校12日目は「入力フォーム」を作りました。
以下の作り方を学んでいます。
- ラジオボタン
- チェックボックス
- セレクトボックス
2カラムに分けるHTML、CSS
index.html
<div class="inner col_wrap">
<main>
<div class="flow_area">
<ul>
<li class="current">1.入力</li>
<li>2.確認</li>
<li>3.送信</li>
</ul>
<div>
</main>
<div class="side">
<ul>
<li><a href="./">お菓子の教室</a></li>
<li><a href="#">お申込みの流れ</a></li>
<li><a href="#">参加者の声</a></li>
<li class="current"><a href="#">お申込み</a></li>
</ul>
<aside>
<p><a href="#"><img src="../../img/bnr.jpg" alt="ブログバナー"></a></p>
</aside>
</div>
</div>
style.css
.contact .under_title{
background-image: url(../img/contact_main.jpg);
}
.contact .flow_area{
margin-bottom: 70px;
}
.contact .flow_area ul li{
border: 1px solid #f77237;
color: #f77237;
width: 90px;
line-height: 90px;
text-align: center;
border-radius: 90px;
}
/*liはブロック要素、高さは文字分のみ*/
.contact .flow_area ul li.current{
background-color: #f77237;
color: #fff;
}
【input要素】お問い合わせフォーム作成
HTMLでは、入力内容をPHPなどに送る必要があります。
PHPも普通のテキストファイルです。
index.html
<div class="form_area">
<form action="mail.php" method="POST">
<dl>
<dt><label for="daihyou">代表者のお名前</label></dt>
<dd><input type="text" name="daihyou" id="daihyou"></dd>
</dl>
<dl>
<dt><label for="mail">メールアドレス</label></dt>
<dd><input type="email" name="mail" id="mail"></dd>
</dl>
<dl>
<dt> <label for="qa">ご質問</label></dt>
<dd>
<textarea name="qa" id="qa"></textarea>
</dd>
</dl>
<p><button type="submit">この内容で次へ</button></p>
<!-- ボタンはpタグでくくっておくと後がラク、submit=送信 -->
</form>
</div>
入力はformタグ、データの運び方はmethodで必須事項です。
<form>タグのactionは、<a>タグのhrefと同じ意味です。
<input>要素は、1行のテキスト入力をするための要素です(インライン要素)。
type属性、name属性(中はなんでもOK)が必須です。
name属性のnameはPHP開発者に聞かないとわかりません。
なお<input>要素は終了タグが不要です。
<textarea>要素は、複数行のテキスト入力をするための要素です。
【HTML】ラジオボタン、チェックボックス、セレクトボックス、入力フォーム
ラジオボタンのHTML
index.html
<dl>
<dt>参加される保護者</dt>
<dd>
<input type="radio" name="hogo" value="ご両親" id="hogo1">
<label for="hogo1">ご両親</label><br>
<input type="radio" name="hogo" value="お母さん" id="hogo2">
<label for="hogo2">お母さん</label><br>
<input type="radio" name="hogo" value="お父さん" id="hogo3">
<label for="hogo3">お父さん</label><br>
<input type="radio" name="hogo" value="その他" id="hogo4">
<label for="hogo4">その他</label>
</dd>
</dl>
選択時に、送る言葉を決めるのがラジオボタンです。
ラジオボタンは選んだら、消えません。
- name属性でラジオボタンをグループ化(同じ名前)
- value属性でボタンに表示されるテキストを書ける
- valueはnameと一致しなくてもOK(因果関係なし)
valueがあって送信されます。
<label>でくくると文字にクリックができます。
ただし、for属性で名前をつけて、inputにid=名前を同じにする必要があります。
チェックボックスのHTML
index.html
<dl>
<dt>好きなケーキを選んでください</dt>
<dd>
<input type="checkbox" name="cake" value="ショートケーキ" id="cake1">
<label for="cake1">ショートケーキ</label><br>
<input type="checkbox" name="cake" value="チーズケーキ" id="cake2">
<label for="cake2">チーズケーキ</label><br>
<input type="checkbox" name="cake" value="モンブラン" id="cake3">
<label for="cake3">モンブラン</label>
</dd>
</dl>
name属性はバラバラでもOKですが、面倒なので「cake」に一致させています。
重要ポイント
- 選ばせる系:valueは必要
- 入力する系:valueは不要(そのまま飛ぶから)
ラジオボタン、チェックボックス、セレクトボックスはすべて「選ばせる系」ですね。
セレクトボックスのHTML
index.html
<dl>
<dt><label for="hizuke">ご参加日時</label></dt>
<dd>
<select name="hizuke" id="hizuke">
<option value="">日付を選択してください</option>
<option value="2021年7月3日">2021年7月3日</option>
<option value="2021年7月10日">2021年7月10日</option>
</select>
</dd>
</dl>
忘れがちですが、<select>タグの中は<option>で書くのがルールです。
- Windows:ctr+半角スペースでコードヒント
- Mac:半角スペースを前後に入れてコードヒント
覚えるべきことは「選ばせる系はvalueが必要」です。
ご質問フォームのHTML(ある程度の文章を入力できる)
index.html
<dl>
<dt><label for="qa">ご質問</label></dt>
<dd>
<textarea name="qa" id="qa"></textarea>
</dd>
</dl>
<textarea>は「閉じタグ」が必要です。
デフォルトで<textarea name="" id="" cols="30" rows="10"></textarea>と出てくるが、cols="30" rows="10”は不要です。
cssで指定するからです。
【CSS】ラジオボタン、チェックボックス、セレクトボックス、入力フォーム
ラジオボタン、チェックボックスの装飾のCSSです。
style.css
.contact dl{
margin-bottom: 30px;
}
.contact input[type="text"],
.contact input[type="email"]{
width: 400px;
border: 1px solid #ccc;
padding: 1em; /*入力したものを読みやすく*/
}
/*inputタグかつtype属性がtextのインプットタグ*/
/*text、emailに*/
/*,はANDの意味*/
.contact input[type="radio"]+label,
.contact input[type="checkbox"]+label{
padding: 5px;
}
/*ラジオ、チェックボックス隣接のlabel padding*/
.contact input[type="radio"]:checked + label{
background-color: #f77237;
color: #fff;
}
/*ラジオボタンがチェックされた隣接のlabel*/
.contact input[type="checkbox"]:checked + label{
background-color: #3cad5a;
color: #fff;
}
/*チェックボックスがチェックされたら隣のlabel*/
.contact select{
padding: 1em;
border: 1px solid #ccc;
}
.contact textarea{
border: 1px solid #ccc;
width: 100%;
height: 100px;
padding: 1em;
}
.contact button{
border: none;
width: 270px;
height: 70px; /*ボタンの場合はheightでもちゃんと真ん中になる*/
background-color: #3cad5a;
color: #fff;
cursor: pointer; /*カーソルがホバーしたときに指マークになる*/
transition: 0.3s; /*0.3秒かけて遷移*/
}
.contact button:hover{
opacity: 0.5; /*不透明度*/
}
参考になるサイトは「【初心者向け】0からformがわかる|HTMLでのフォーム作成」です。
cursorプロパティ
cursorプロパティを使うことでマウスのカーソルが要素に乗ったときのカーソルの形を変えられます。
タグによりcursorが初期設定されているものもあります。
たとえば<a>タグは初期状態でpointerが設定されています。
- cursor:text; /*テキストマーク*/
- cursor:pointer; /*指マーク*/
- cursor:default; /*矢印マーク*/
キービジュアルの作り方【background-size、background-position】
HTMLは高さの中で真ん中をとるのは難しいです。
したがって<table>タグを使って考えます。
- <div class="t_wrap">:tableの代わり
- <div class="cell">:tdの代わり
index.html
<div class="key">
<div class="inner">
<div class="t_wrap">
<div class="cell">
<p>おいしいケーキをたくさんの人たちに<br>
召し上がっていただきたい<br>
<span>それがケーキ屋の想いです</span>
<!-- <img src="img/key.jpg" alt="ケーキ屋の想いです"> -->
</p>
</div>
</div>
</div>
</div>
style.css
.key{
margin-bottom: 30px;
background-image: url(../img/key2.jpg);
height: 500px;
background-size: cover; /*Y軸のセンター*/
background-position: center; /*X軸のセンター*/
}
.key .t_wrap{
display: table;
height: 500px;
width: 100%;
}
/*親要素にtable要素にする*/
/*tableは文字にしか高さ、幅が取れないから、高さ,widthを入れる*/
.key .cell {
vertical-align: middle;
display: table-cell;
text-align: center;
}
/*divタグにvertical-alignは来ない*/
/*子要素にdisplay: table-cell; テーブル要素に見せかける*/
.key .cell p{
font-size: 46px;
line-height: 1.5;
color: #fff;
background-color: rgba(247, 114, 55,0.5);
font-family: "游明朝", YuMincho, "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
display: inline-block;
padding: 46px;
}
/*インラインブロック要素は、横幅と高さが指定できる*/
.key .cell p span{
font-size: 21px;
}
CSSで背景画像を指定するには、background-imageプロパティを使います。
background-image: url(画像URL);
background-imageで指定された背景画像は、表示範囲を埋め尽くすまで繰り返し表示される性質があります。
繰り返し表示を解決するには「 background-size: cover; 」を使います。
1枚の画像で表示範囲を埋め尽くすように、画像の大きさが拡大縮小します。
background-sizeに使うプロパティ一覧
- cover:元画像の縦横比はそのままで、要素をちょうどよく覆うサイズにする
- contain:元画像の縦横比はそのままで、要素に元画像がすべて収まるように調整する
- auto:自動算出する。基本的に元画像の大きさそのまま
- 数値px:pxで大きさを調整する
- 数値%:要素への割合で指定する
Webデザインの疑問点&解決済【サイト制作で大事なこと】

疑問点:transitionについて
職業訓練8日目にtransitionについて、わからなくなりました。
transitionとは変化するまでの秒数を指定できるプロパティです。
どれくらいの時間をかけて変化をするのか指定できます。
下記CSSでtransitionを0.3秒に指定しています。
style.css
.nav ul li a{
background-color: #d69411;
color: #fff;
text-decoration: none; /*下線を消す*/
display: block; /*文字以外でも押せるように*/
border: 1px solid transparent; /*枠線を見えなくつける*/
transition: 0.3s; /*0.3秒かけて変化*/
}
.nav ul li a:hover{ /*マウスをのせる*/
background-color: transparent; /*透明*/
color: #d69411; /*文字の色*/
border: 1px solid #d69411; /*枠線*/
}
- .nav ul li a:変化前の状態
- .nav ul li a:hover:変化後の状態
「変化前から変化後になるのに0.3秒かかる」という意味です。
疑問点は「.nav ul li a:hoverにtransitionを記述してもいいのでは?」です。
ホバーしたときに0.3秒かけて「変化後の状態」になるから、同じ意味になると思ったのです。
先生の回答は「.nav ul li a:hoverにtransitionを書くとと0.3秒かけて変化するけれど、カーソルをはずしたときにパッと戻ってしまう。0.3秒かけて戻らないよ」とのこと。
- .nav ul li a:変化前の状態(こちらにtransitionを記述すると、変化する・元に戻る時間を指定できる)
- .nav ul li a:hover:変化後の状態(こちらにtransitionを記述すると、ホバーしたときだけの時間を指定できる)
先生に質問しないと気づけないことでした。
コードの行間を読む力が必要かもしれません。
HTML、CSSの難しさを感じました。
「独学ではなかなか厳しい」と感じました。
難しいと感じた3つの理由を「【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由」にまとめています。
補足ですが、下記サイトも参考になりました。
» 参考:【CSS】hoverで作る簡単アニメーションとおすすめプロパティ6選
Web制作は最大公約数的に考える【読みやすい文字数、whatfont、カラーピッカー】
Webサイト制作で大事なこと
- 最大公約数的に考える
- 広く広く、とっていく
whatfontについて
whatfont :Webサイトのフォントの詳細情報を見られるGoogle Chromeの拡張ツール
※ただし、画像は認識しない
「人間の読みやすい文字数とは35〜38文字」と聞きました。
Blog Chronicleは1行43文字でしたので、早速40文字までに減らしました。
カラーピッカーについて
- X軸:彩度(左に0 → グレーになる)
- Y軸:明度(下に0 → 黒になる)
トーン(彩度と明度)を変えないで色相だけ移動させるとなじみやすくなります。
「逆に色相を変えずに、彩度・明度を整えるやり方もあり」と学びました。
素材集めに使えるサイト一覧
詳しくは「【初心者向け11選+α】Webデザインギャラリー・参考サイトまとめ」で解説しています。
最後に、先生から「Webディレクターになるなら、大きな流れは把握しておくこと大事」と伺いました。
以上です。
P.S. 仕事をお願いする立場として「相手の仕事内容がわからないのはNG」なのです。
関連記事職業訓練校のWebデザイン授業についていけない【3つの解決策】
関連記事【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由