- Webデザインの初心者向け参考サイト、特徴を知りたい
- 参考サイトはたくさんあるけれど、使いやすく見やすいのはどれ?
この記事はそんなWebデザイン初心者へ向けて書いています。
本記事の内容
- Webデザインの初心者向け参考サイト、ギャラリー11選+α
本記事の信頼性
- 2019年1月からWordPressでブログ開設(最高で月間62,000PV)
- 2021年6月からWebデザインの職業訓練校に通い、修了(6ヶ月間)
- 使用テキスト:Webデザイン良質見本帳
優れたWebサイトを作るためには、ギャラリーサイトでトレンドやレイアウトを日々チェックするのが重要です。
本記事では、最新のデザインや技術のトレンド、情報設計の参考になるWebデザインギャラリー、参考サイトをまとめました。
この記事を読むことで、初心者でも使えるWebデザインの参考サイト11選がわかります。
更新頻度の高いサイトもあり、デザインを見る目を養いたい方にも最適です。
職業訓練校の先生おすすめのサイトも1つ掲載しています(MUUUU.ORG)。
参考になるWebサイトは自分なりにまとめておくと、サイト制作時に重宝します。
なおWebデザイン基礎知識は下記記事で解説しています。
»【初心者向け】Webデザイン基礎知識まとめ【入門から色彩、配色】
Contents
【初心者向け11選+α】Webデザインギャラリー・参考サイトまとめ

Webデザイン・ギャラリー参考サイト11選+α
上記サイトはプロのWEBデザイナーならほとんど知っているものばかり。
初心者の方はWEBデザインの練習やインスピレーションのために知っておいて損しません。
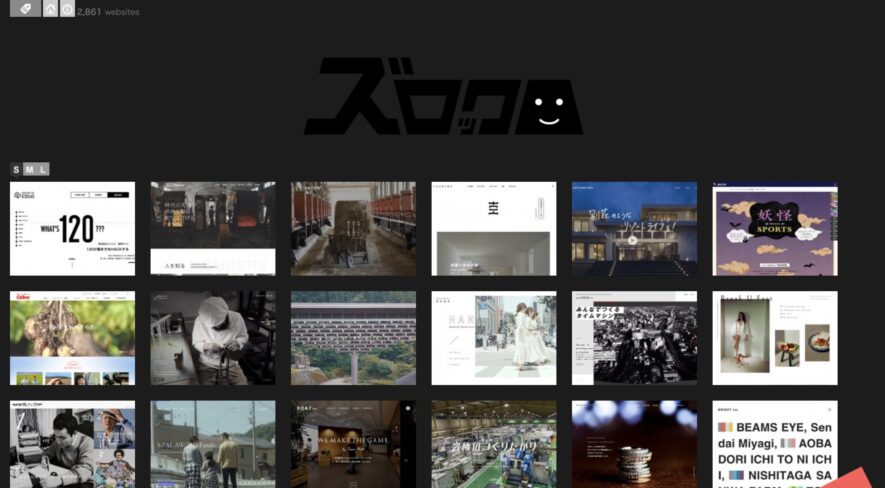
1.ズロック

かっこいいWebデザインのリンク集です。
左上のタグマークを選択すると、以下などが絞り込めます。
- 業種
- 種類
- カラー
- イメージ
- レイアウト
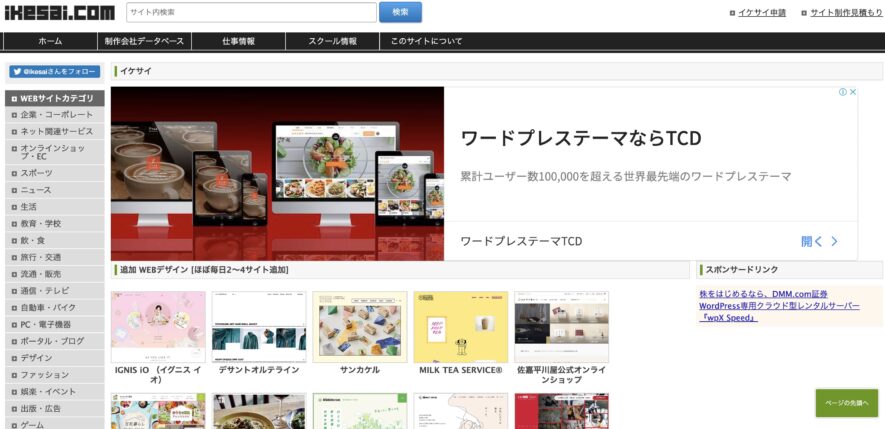
2.IKESAI

Webサイトをカテゴリやカラー別に検索できます。
IKESAIの特徴
- 多様なデザイン
- 1,400以上の事例数
- サイト一覧の画像サイズが小さめ
全国のWebサイト制作会社がまとめられています。
各地のWeb制作会社を探している人には便利です。
» IKESAI
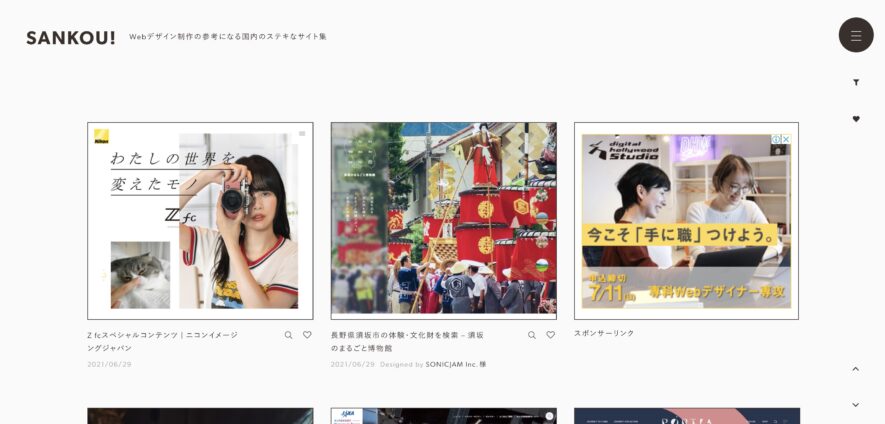
3.SANKOU!

Webデザイン制作の参考になる国内だけのサイト集です。
- Webサイト
- ECサイト
- ランディングページ
- コンテンツページ
事例数は2,200以上で、更新頻度も高いです。
右上のタグマークからあらゆるジャンルやスタイル、カラー、動きなどでサイトを絞り込めます。
使いやすく、サイト一覧も見やすいです。
下記などでも検索できるので重宝します。
- 1カラム+2カラム
- ステキな下層ページ
- ステキなレイアウトあり
- シズル感、訴求力のある写真
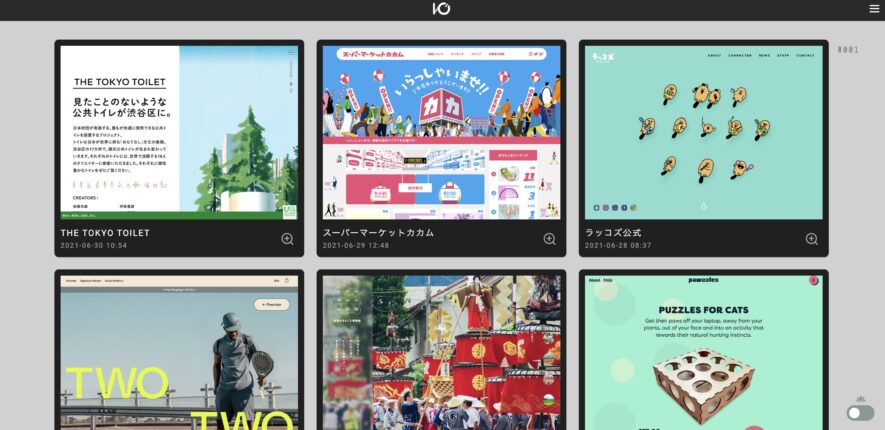
4.I/O 3000

Webデザインに関わる人のためのギャラリーサイト。
少しサムネイルが大きめです。
更新頻度が高く、国内外を問わず毎月20件追加されています。
検索にはカテゴリ・タグ・色のほかに「テキスト検索」も可能。
「シャッフル機能」もあります。
インスピレーションを得たいときや、新しい視点が欲しいときに使えます。
事例数は5,500以上です。
投稿日が掲載されているのも珍しいですね。
» I/O 3000
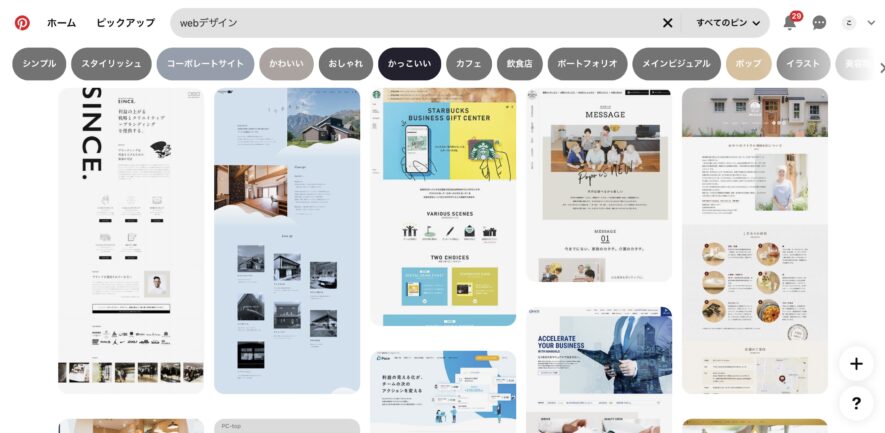
5.Pinterest

気に入ったデザインのアイデアを集めて、アカウントボードに保存できます。
Pinterestで勉強されている方は多いです。
以下、Twitterの声をまとめます。
- pinterestで「サイト デザイン」で検索。気になるサイトのデザインを観察。「いいな」と感じたところを書き出すだけで引き出しが増える
- PinterestでオシャレなWebサイトを色々集めてるんだけど、このオシャレサイトたちのワイヤーフレームも見てみたいなと思ったり
- もし僕が今からWeb制作を勉強するなら「①ProgateでHTMLとCSSを基礎学習、②pinterestとかで作れそうなLPを探す、③探したLPの中で3つ模写する、④クラウドソーシングで案件を探す」です
- Pinterestで移動時間や空いた時間に画像を集めている。デザインの引き出しを増やすため分析を心がけている
- Pinterestで好きなものを見つけては保存し、創作時のインスピレーションを得ている
Pinterestは、センスが良いものが多い気がします。
» Pinterest
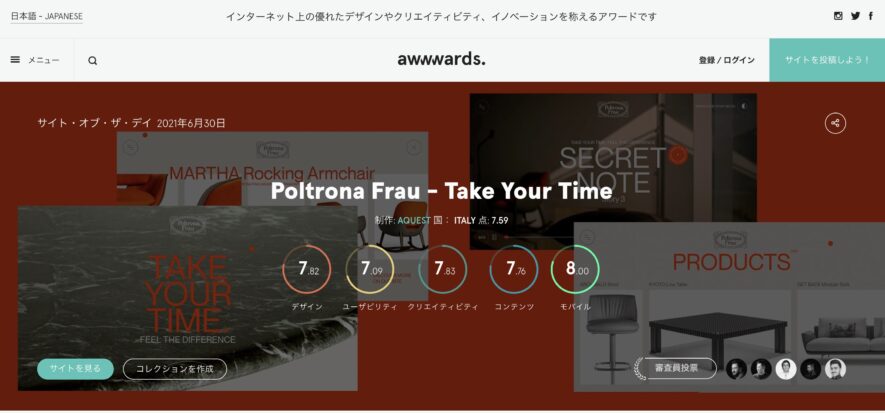
6.Awwwards

世界のWebデザインを各国のデザイナーが採点し、優秀作品を紹介しています。
高品質でクリエイティブなデザインが集まっています。
- 掲載数は9,900以上
- 投稿日も掲載されています
- サムネイルも大きく見やすい
毎月、200万以上のユニークユーザーがサイト訪問しています。
有料ですが、サイトへ投稿可能です。
» Awwwards
7.bookma! v3

Webデザインに特化したブックマークサイトです。
どのサイトも独自性が強く、ひとつひとつチェックしたくなります。
特徴
- サムネイルが大きい
- 文字検索しかできない
- PC、スマホの両方が見られる
PC、スマホビューの両方を同時に見られるのが大きな特徴です。
フィルターでどちらかに絞ることもできます。
更新数も高く、1日5つ前後の更新もあります。
スマホビューにして一気に閲覧もありです。
» bookma! v3
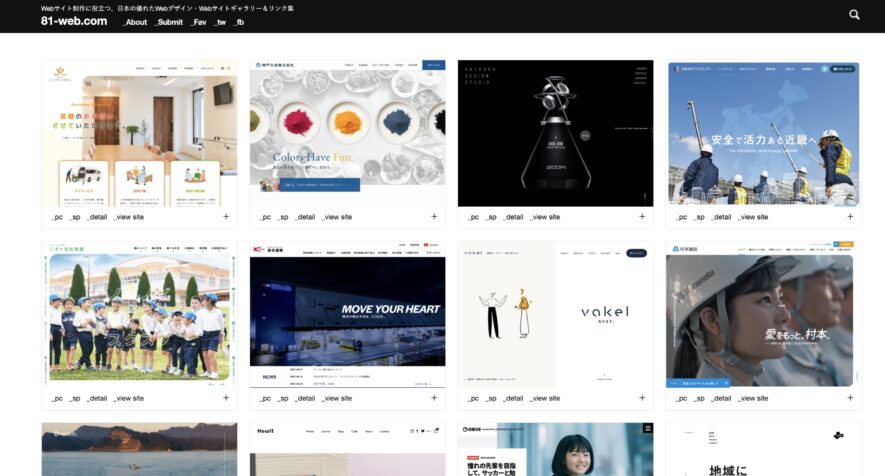
8.81-web.com

Webサイト制作に役立つ、デザイン性に優れたWebデザインを集めたサイトギャラリーとリンク集です。
81-web.comの特徴
- 5,000以上の事例
- 掲載日の表示あり
- サムネイルも大きめで見やすい
- PCビュー、スマホビューを閲覧可
- 日本国内のWebサイト集めたギャラリー
- 検索はカテゴリ、カラー、タグ、Webフォントで絞り込み可
掲載日が表示されているので、いつ頃のサイトなのか確認できます。
気に入ったデザインは、サムネイル下の「+ボタン」で保存できます。
更新頻度も高く、1日1サイトのペースです。
見やすいサイトです。
» 81-web.com
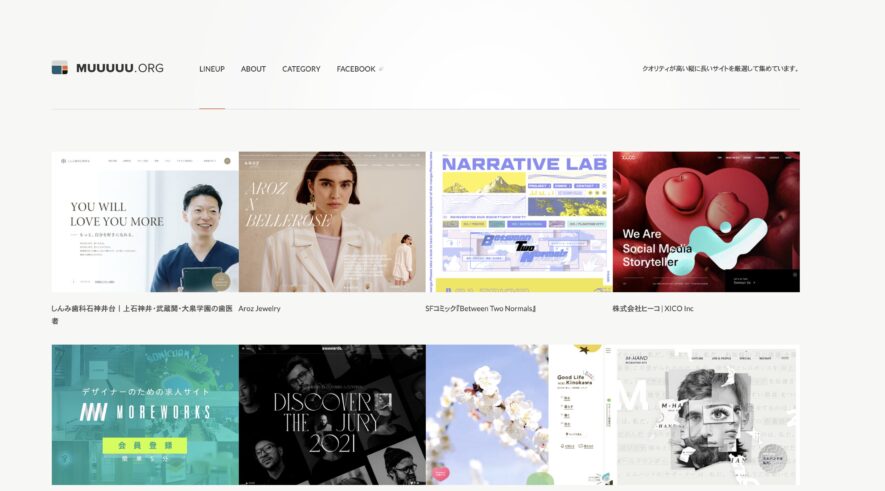
9.MUUUUU.ORG

縦に長いレイアウトで、クオリティの高いWebデザインのリンクを集めたサイトです。
「製作者の立場に立って、実務の参考にしやすいサイトだけを集める」というコンセプトでつくられたギャラリーです。
左の「CATEGORY」にカーソルを合わせると、絞り込み検索ができます。
MUUUUU.ORGの特徴
- 4,800以上の事例
- サムネイルは大きめで見やすい
- デザイン性やユーザビリティ、UXも重視したサイト集
- 検索はINDUSTRY、DESIGN、TYPE、COLORで絞り込み可
フラットデザインやタイポグラフィ、シズル感、パララックス(視差効果)など、デザイン目線のキーワード検索もできます。
Webサイトのイメージ段階では便利です。
職業訓練校の先生もおすすめされていました。
トレンドを意識したハイクオリティなWebデザインを集められているサイトです。
「MUUUUU」の検索でヒットするので、ラク&覚えやすいですね。
» MUUUUU.ORG
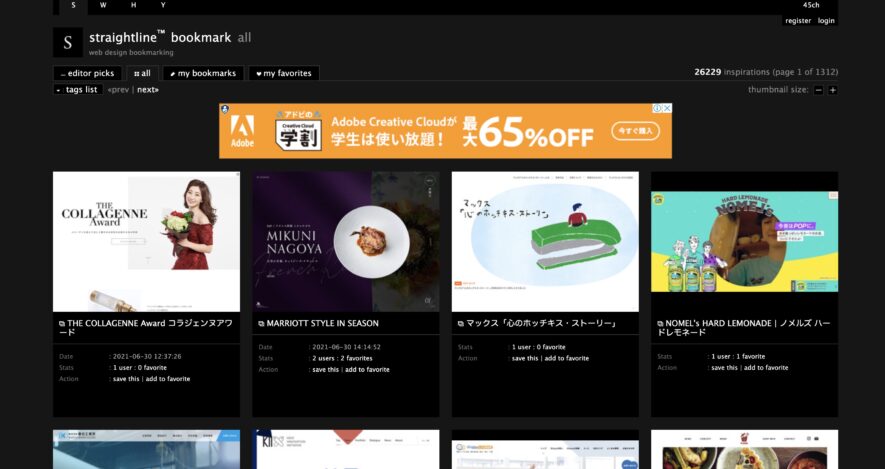
10.straightline bookmark

Webデザインの参考・お手本となるサイトを集めた、Webデザイナー向けのサイトギャラリー・リンク集です。
straightline bookmarkの特徴
- 26,000以上の事例数
- 1日に2〜3サイトを更新
- サムネイルサイズを変更できる
- 国内外の優れたWebデザインを収録
- ユーザーのブックマークやいいねの数が見られる
サムネイルサイズの変更は珍しい機能です。
サイズを小さくして、たくさん閲覧するのに便利です。
絞り込み検索は、カラーや業種、言語、レイアウトなどのタグでできます。
格段の掲載数を誇ります。
» straightline bookmark
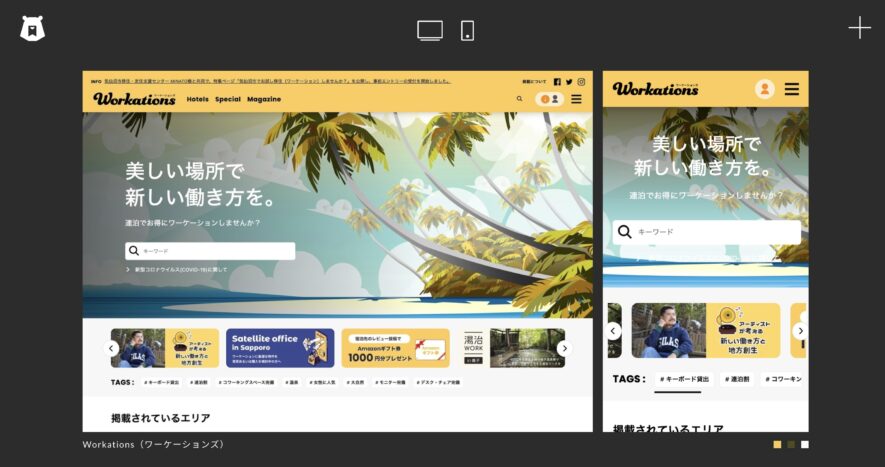
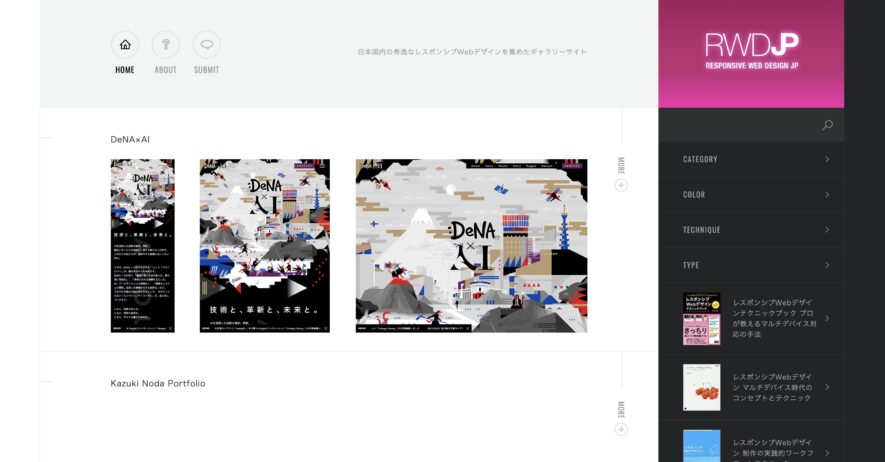
11.Responsive Web Design JP

日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
Responsive Web Design JPの特徴
- 5,200以上の事例集
- サムネイルにはスマホ、タブレット、PCが一覧表示
- 検索は、カテゴリやカラー、技術仕様で絞り込み検索可
スマホ、タブレット、PC表示を一度に確認できる珍しいギャラリーサイトです。
「+MORE」を押すと、サイト概要がわかります。
高品質のサイトが多く、趣向もさまざまです。
参考サイトを見つけやすいです。
ザッピング感覚で3画面のデザインをチェックしてみるのもありです。
» Responsive Web Design JP
+α.WP-Search
最後に「WP-Search」を紹介します。
「WP-Search」はWebデザインのギャラリーサイトではありません。
「WP-Search」は、URLからWordPressテーマ、プラグイン、サーバーなどを解析し、自動的に分類するサイトです。
気になるWebサイトが「どんなWordPressテーマやプラグインを使っているのか」気になるとき役立ちます。
ただし、WordPress限定です。
WP-Searchの概要
解析したいサイトやブログのURLを入力するだけで、WordPressのサーバー、テーマ、プラグインなどが解析され、カテゴリーごとの事例集に自動分類されます。
その他にも、コーポレートサイトやブログメディアにも自動分類されます。
WP-Searchの使い方 (特定サイトを調べたいとき)
- 検索フォームに解析したいサイト・ブログのURLを入力する
- サーバー、テーマ、プラグインなどの分析結果が表示される
テーマ、プラグインなどに絞って調べたいときは、カテゴリーメニューから目的のテーマ、プラグインなどを選択します。
そのテーマ、プラグインなどを使用しているサイト一覧が表示されます。
詳しくは下記リンクより確認できます。
» WP-Search
まとめ:Webデザインギャラリー・参考サイトでデザインセンスを養おう

本記事ではWebデザインの参考になるギャラリーサイト11個をまとめました。
それぞれ特徴や掲載サイトの傾向、検索方法などが違います。
以下のように用途や目的に合わせて各サイトを使い分けるのが吉です。
- SANKOU!:1つのサイトで完結できるバランス型
- 81-web.com:日本国内のサイトだけを見たい
- MUUUUU.ORG:客観的な評価、人気を知りたい
- Responsive Web Design JP:レスポンシブデザインを見たい
良いデザインのWebサイトはインスパイアの材料です。
どのようにコーディングするのか考えつつ閲覧していくのも勉強になるはず。
たとえば、ブログ上達のコツは、成功しているブロガーの記事を全部読むことです。
Webデザインを学ぶには、良いデザインをたくさん見ること。
Webデザインも同じです。
優れた先人のデザインを見ることは、デザインセンス上達に欠かせません。
以上です。
P.S. Webデザインのギャラリーサイトでデザインセンスを養います。
関連記事【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由
関連記事かわいいWebデザインの参考サイトまとめ【女性や子ども向けもあり】