- かわいいキュートなWebデザインの参考サイトを知りたい
- 女性向けや子ども向けのWebデザインも参考にしたい
この記事はそんな方へ向けて書いています。
この記事でわかること
- かわいいキュートなWebデザインの参考サイト
- 女性向け、子ども向けのWebデザインの参考サイト
本記事の信頼性
- 2019年1月からWordPressでブログ開設(最高で月間62,000PV)
- 2021年6月からWebデザインの職業訓練校で学んでいます(6ヶ月コース)
- 使用テキスト:Webデザイン良質見本帳
Contents
かわいいWebデザインの参考サイトまとめ【女性や子ども向けもあり】

【前提】かわいいキュートなデザインの作り方
- 色 → 明度を上げた明るい色で構成する
- 書体 → まるみがかった文字(やわらかい印象)、明朝体(フェミニン、おしゃれ)
- パーツ → 背景(網がけ、水玉、水彩)、レース、リボン、花や植物、手書き風アイコン
かわいいWebデザインの参考になるサイト5つを紹介していきます。
レースやチェック、花飾りを使ったサイト

オカメインコ専門店「Bay Birds」様のサイトです。
感じたこと
- ファーストビューで何屋かわかる
- 最新情報の更新があり、来訪時の期待感あり
- オカメインコを飼ったときの未来が見える(行動)
- 他社にはない3つの強み(トリのオチもある)
- Twitterのアイコンがインコになっている(差別化)
- お客さまの声の代わりに、お客さまからの写真がある(信頼性)
- 「オカメインコ 専門店」で検索1位(権威性)
サイトデザインの特徴
- ふんわり黄色、ピンクの水彩の花模様
- グローバルナビに手書き風のアイコン、レース模様
- 植物の飾り枠やハート、見出しテキストの点線
先日、職業訓練校でサイトを作りました。
自分で作ってみたからこそ、気づけたことです。
サイトを作る前にも「Bay Birds」さんのサイトを見ましたが、上記の気づきはなかったです。
印象は「かわいいサイトだなあ」です。
職業訓練校で実際にサイト制作をして、初めて違いがわかりました。
同時に「Bay Birds」さんのレベルの高さに恐ろしさを感じました。
ベジータがフリーザの底知れぬ強さに気づき、絶望して涙する。
ベジータと同じ気持ちです。
泣きたくなる圧倒的な差を見せつけられました。
ペールトーンの配色でまとめたサイト

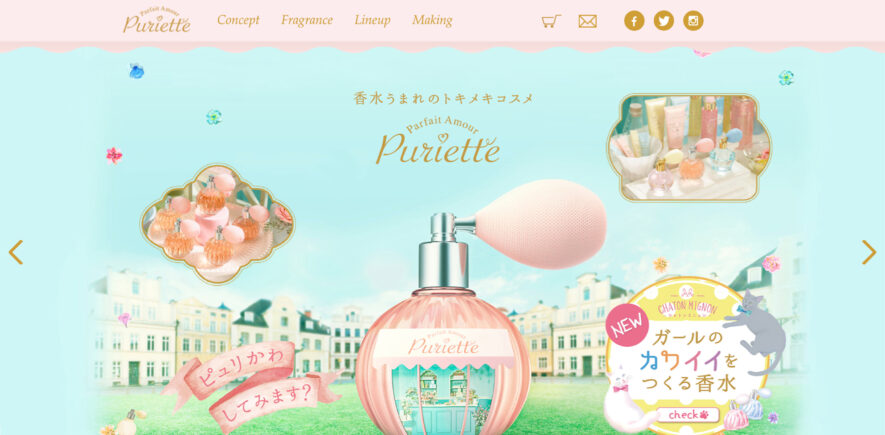
香水の「puriettte」様のサイトです。
感じたこと
- ファーストビューで何屋かわかる
- 配色がきれいで、おしゃれ
- 香水が欲しくなる可愛いサイト
- リボンの商品見出しもこだわり感満載
- 3つの単位で商品詳細の説明がありわかりやすい
- オンラインストアのページはシンプルな印象に変わる
サイトデザインの特徴
- 花やリボンの飾りもあり
- アクセントカラーにゴールド
- ペールトーンのやわらかいピンク、水色、黄色
「こんなデザイン、思いつく?」の印象です。
自力でやっていては、私のレベルでは到底無理。
何年かかるかわかりません。
たくさんの良質なサイトを見て、吸収するしかないです。
配色が可愛い、丸いデザインのサイト

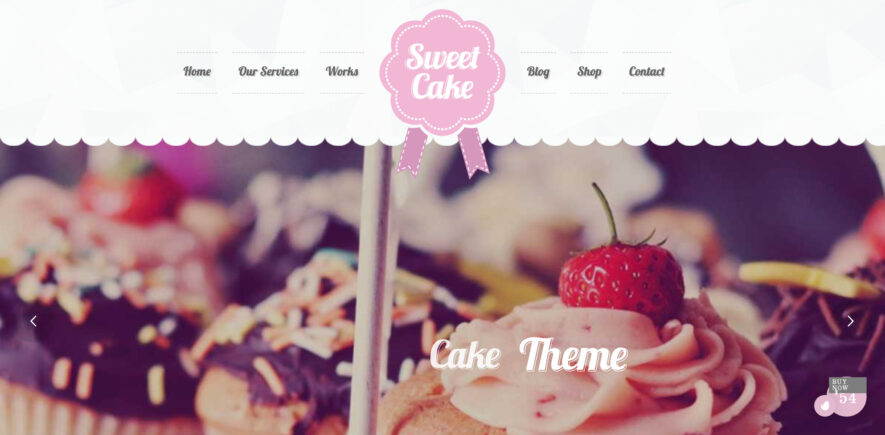
海外のケーキショップ「Sweet Cake」様のサイトです。
感じたこと
- ファーストビューで何屋かわかる
- 配色がかわいい
- 丸みを帯びたボックス
- 丸みを帯びたアイコン、キャッチ画像
- 作っている人の顔がわかる(それぞれのSNS掲載)
- Blogで更新情報あり、どんな店舗かわかる
- 何ができるかのスキルリストがある
- 送信しやすい簡易なコンタクトフォーム
シンプルでありながら、細かい工夫があります。
小さなロゴマークやフォントや配色の統一感。
マカロンの色合いを使っているのかもしれません。
働いている人の顔、人となりが見えるのは好印象でした。
まるいフォントのサイト

「おくやま動物病院」様のサイトです。
感じたこと
- ファーストビューで何屋かわかる
- ファーストビューで営業時間、休みがわかる
- ファーストビューでMapへアクセスできる
- ファーストビューで働いている人の顔も見える
- ロゴも犬と猫でかわいい(微笑み)、目立つ配色
- どのページを見ているのかカテゴリバーの色でわかる
- 色合いが統一されていてきれい、白もベースカラーに
- スタッフの顔写真、声も掲載
- ブログは院長先生だけでなく看護師様や他スタッフ様も書いている
- 信頼性の担保あり(経歴や医療器具など)
サイトデザインの特徴
- 丸みを帯びたフォント(やわらかさ、親近感)
- WebフォントにLato、Noto Sans CJK JP
- 見出しは丸みのあるフォントをSVGで書き出し
恐ろしいサイトです。
お手本になるサイトです。
大切なペットを預けられるかどうか、お客さまが安心できるかどうか。
どうしたらお客さまに信頼してもらえるか。
ファーストビューの大切さも学びました。
「素晴らしい」以外の言葉が、出てきません。
関連記事【初心者向け11選+α】Webデザインギャラリー・参考サイトまとめ
関連記事【初心者向け】Webデザイン基礎知識まとめ【入門から色彩、配色】