- 職業訓練校・Webデザイン科で3日目以降に学んだことを知りたい
- 職業訓練校で学ぶHTML、CSSの初級の内容を知りたい
この記事はそんな方へ向けて書いています。
この記事でわかること
- 職業訓練校・Webデザイン科で3〜5日目に学んだHTML、CSSの初級
本記事の信頼性
- 2019年1月からWordPressでブログ開設(最高で月間62,000PV)
- 2021年6月からWebデザインの職業訓練に通っています(6ヶ月コース)
- 使用テキスト:「HTML&CSS、JavaScriptのきほんのきほん」
本記事では、アウトプットメモとして3〜5日目に学んだことを書いています。
この記事を読むことで、Webデザインの職業訓練初期に学んだHTML、CSSの初級がわかります。
職業訓練2日目は下記記事にまとめています。
» 職業訓練2日目に自己紹介はなく他己紹介【パソコン基本知識を学ぶ】
職業訓練3〜5日目で本格的にHTML、CSSのコードを学び始めました。
Contents
【職業訓練Webデザイン】3日目に学んだHTMLの初級

3日目はWeb環境を整えました。
Visual Studio Code(VSCode)をインストール
Webページの開発を進めるために必要なツール
- Webブラウザ
- テキストエディタ
Webブラウザを用意する
HTMLやCSSは「Webブラウザ」で表示して確認します。
授業ではWebブラウザは「Google Chrome」を使用しました。
その他のWebブラウザは、下記です。
- Windows標準のEdge
- Microsoft Internet Explorer(IE)
- MacOS Safari
テキストエディタを用意する
HTML、CSSを書くために「Visual Studio Code(VSCode)」をインストールしました。
初心者から現役のエンジニアまで幅広く使用されています。
「プログラミングのコードはどこに書いているんだろう」という疑問が、解消されました。
インストール後は「ダウンロードフォルダから解凍前のファイルは捨ててOK」とのこと(初めて知りました)。
次に、拡張機能をインストールします。
- japanese language pack(日本語にする機能)
- Doracura Official(配色テーマが増える)
- zenkaku:全角スペースを表示してくれます(全角スペースはあまり使わないため)
配色は「Tomorrow Night Blue」にしました。
配色の変更方法は「Code → 基本設定 → 配色テーマ」です(Mac)。
開発者向けの他テキストエディタは、下記です。
- Atom:GitHubが開発するオープンソースのテキストエディタ
- Sublime Text:有料
- Brackets:Adobe Systemsが開発するオープンソースのテキストエディタ
- Cloud 9:クラウド上に保存できる(無料版でもクレジットカードが必要)
HTMLとはWebブラウザに文字を表示させる言語
文書がどのように書かれているかを伝える役割です。
Webページは「HTML」と「CSS」という言語を組み合わせて作られています。
- HTML:Hyper Text Markup Language(ハイパー テキスト マークアップ ランゲージ)の略称
- ハイパーテキスト:意味を持っている言葉
- マークアップ:印をつける
たとえば、見出しタグ<h1>は「見出し」という意味を持たせる
タイトルタグ<title>は「タイトル」という意味を持たせる
コードを書くうえで大事なこと
- コードは自分で書かない
- 機械に任せられるものは任せる
VSCodeでLive Serverをインストールしました。
メリットは、ファイルを保存するだけで、現時点でのWebブラウザ表示が見られる点です。
タグとは【タグの具体例と、文字コード、文字化け】
タグとは「文字に指示を出すこと、意味を与えること、印をつけること」です。
タグは2個セットで使われます。
「開始タグ」と「終了タグ」があるからです。
たとえば、<h1>入会申し込み</h1>のようにh1タグで囲むことで「h1見出し」といった意味を持つことになります(hはheadingの略称)。
<a>入会申し込み</a>のように囲むことで「リンク」という意味づけがされます。
タグで挟むことを「マークアップする」といいます。
タグの一例
- <DOCTYPE>:HTMLのバージョンを示す(!を入力するだけで補完する)
- <html>:HTML文書であることを示す
- <head>:表示されない内容を示す(Webページの設定内容など。<meta>要素など → 属性を伴う)
- <body>:Webブラウザに表示させる内容を示す(1番大きいタグで、HPで見えるものすべて)
- <p>:paragraphの略で「段落」を意味する
- <title>:画面上のタブ部分に表示(検索結果一覧にも表示されるのでクリックさせるタイトルを考えることが重要)
- <input>:入力フォーム(入力フォームを表示するだけだから閉じタグ不要=空要素)
よくある空要素(閉じタグ不要)の種類
- <br>:改行
- <hr>:区切り
- <img >:画像挿入
- <input>:フォームの入力コントロール
- <meta>:<head>要素内で定義などを記述
- <link>:スタイルシートなどの外部ファイルを読み込み
- meta keywords:検索キーワードを指定します(今はあまり意味がない)
- meta description:検索結果の説明文として表示されます(全ページ記入が理想)
メタディスクリプションはブログで書き慣れていますので、馴染み深いです。
文字コードとは
文字も数字(0、1)に置き換えてから管理しています。
対応表が文字コードです(変換のルール)。
例:ASCIIコード、JISコード、Shift-JISコード、EUCコードなど。
世界のすべての文字を網羅した文字コードが「UNICODE」で、HTMLでは「UTF-8」がよく利用されています。
「文字化け」は文字コードが変わっていることから起こるのですね。
HTMLの補完機能【各種ショートカットコマンド】
hを入力すると、h1〜h6などの見出しタグが出てきます。
出てきたタグから、Enter または Tabキーで選びます。
できるだけ自分で書かないことです。
スペルなど間違う可能性があるからです。
スペルミスを探すのは大変です。
できるだけコピペをしたほうが時間の節約です。
なおファイルの保存は「ファイル名.html」とします。
ショートカットコマンド
✔︎ ウィンドウの切り替え
- Windows:ALT+Tab
- Mac:command+Tab
✔︎ ドラッグ
- どこでもいいからカーソルを置いてダブルクリック
✔︎ 移動
- Windows:ALT+↑↓
- Mac:option+↑↓
✔︎ コピー
- Windows:ALT+shift+↑↓
- Mac:option+shift+↑↓
VSCodeの各種設定
- Color Decorators:チェックなし
- Render Whitespace:allにする(空白に・を表示)
- Hover: Enabled:チェックなし
- Mouse Wheel Zoom:不要
- Render Control Characters:チェック要
- Format On Save:チェック要
- Minimap:非表示(好みで)
- Files: Encoding:UTF-8
- Files:Eol:\n
※青の縦線は「デフォルトに戻せる」という意味です。
補足:うまくいかない時のチェックリスト
- 記事で指定したコードが貼り付けられていない
- 入力したファイル名やコードに誤字脱字がある
- ファイルが保存されていない
- 記事で指定している箇所にフォルダが配置されていない
- コマンドの内容や実行している場所が違う
誤字脱字、ファイルのパス切れ、保存忘れはよくあります。
【職業訓練Webデザイン】4日目に学んだHTML、CSSの初級

HTMLの属性と、CSSの勉強をしました。
CSSとは、Cascading Style Sheets(見た目を整える)の略称です。
属性とは要素に追加情報を示す
たくさん出てきますが「一覧では覚えない」と学びました。
属性の書き方
< タグ名 属性名1=" 属性値1 " 属性名2=" 属性値2 "... >
入力例は以下です。
<p> <input type="password" name="passcode" > </p>
<p> <button type="submit">登録する</button> </p>
【type属性】
入力フォームの形状や、入力内容を指定します。
一例は、以下です。
- email:メールアドレスの入力のみ許可
- password:パスワードの入力欄(入力内容を隠す)
【name属性】
入力フォームに名前をつけます。
【value属性】
入力フォームに表示される内容を示します。
ただわざわざ消してから入力するので面倒です。
代わりにplaceholderを使います。
入力すると消えるからです。
button設置
< button type="ボタンタイプ" > ラベル </button >
type属性には次のいずれかを設定します。
- submit:送信ボタン
- reset:リセットボタン
- button:JavaScriptと組み合わせて利用するときに使用
ボタンは以下の書き方もできます。
<input type="submit" name="" id="" value="送信" />
閉じのスラッシュはあってもなくても、どちらでもOKです。
補足
< form action="kiroku.php" method="POST" >
HTMLは記録できないので、サーバーにデータを持っていきます。
上記"kiroku.php"は、保存先のファイル名です。
POSTは「データの送り方」のことです(隠して持っていく)。
W3X(World Wide Web Consortium=W3C)という団体が、HTML/XHTMLの規格を定めています。
ルールが厳格なためバージョンが更新されない。
↓
WHATWG(Web Hypertext Application Technology Working Group)という団体が、それまでのHTMLを元に独自の企画を定める。
↓
普及してHTML5となる。
グローバル属性
すべてのタグに利用できる属性のことを「グローバル属性」と呼びます。
よく使われるグローバル属性は、以下です。
- id:idを指定する
- class:クラスを指定する
- style:スタイルートを記述する
CSSとはページをデザインする言語【CSSの単位、margin】
CSSとはHTML要素に色、大きさ、配置などを指定し、ページをデザインするための言語です。
CSSで利用できる単位
【絶対単位】
指定した数字がそのままの大きさとして反映されます。
- px:表示スクリーンの「画素」が基準(これだけ覚えればOK)
- mm、cm、in、pt、pcなどは使わない
【相対単位】
親要素などの設定を基準に相対的に決められる単位です。
- em:親要素の文字サイズを1emとした、相対的な大きさ(例:1.5emは1.5倍の大きさ)
- rem:「ルート要素」の文字サイズを1remとした相対的な大きさ
- vh:ビューポートの高さ1/100
- %
一般的には相対単位を使います。
モニターの環境は人それぞれだからです。
emで指定した場合:親要素の値を引き継ぎます。
親要素の値により、表示サイズが変わるため個別調整が必要です。
remで指定した場合:HTML要素の値を引き継ぎます。
親要素の影響を受けないため、個別のサイズ管理がしやすく全体調整もできます。
marginとは
余白を指定するプロパティです。
「プロパティ」とは何を変更するのか示すものです。
margin: 50px
上記(ショートハンドプロパティ)は、以下と同じ意味です。
style="margin-top: 50px; margin-left: 50px; margin-bottom: 50px; margin-right: 50px"
なお以下のように数字の羅列で指定できます。
margin: 50px 50px 50px 50px; /*上の余白 右の余白 下の余白 左の余白 ※時計回り */
margin: 50px 50px 50px; /*上の余白 左右の余白 下の余白*/
margin: 50px 50px; /*上下の余白 左右の余白*/
margin: 50px; /*上下左右の余白*/
コメントアウトするコマンド
ドラッグして「command+/」でコメントアウトします(同じ入力で元に戻る)。
コメントアウトを使う理由は3つです。
- 何が書いてあるのか、わかりやすくするため
- ブラウザに表示されないためメモとして使えるため
- 開始タグ、終了タグが離れていても、わかりやすくするため
外部参照、内部参照、インライン
CSSを書く場所は3つです。
- 外部参照
- 内部参照
- インライン
外部参照
CSSの記述だけを別ファイルにつくります。
HTMLはCSSファイルにheadタグ内でリンクさせます。
例: <link rel="stylesheet" href="style.css">
メリットは、CSSを1箇所だけ訂正すればすべて訂正できることです。
内部参照は、同じファイル内で指定することです。
各ページごとに内部参照で指定していくと煩雑で大変です。
基本的には外部参照を使います。
内部参照
<head>要素内に記述する方法を「内部参照」と呼びます。
以下、一例です。
<head>
<meta charset="UTF-8">
<title>内部参照の書き方</title>
<style>
h2 {color: blue; }
</style>
</head>
インライン
要素の開始タグの中に直接CSSのソースコードを書き込んでいくことです。
たとえば、以下です。
< p style="color: blue;">インラインの書き方</p>
内部参照やインラインを使うのは、外部参照で解決できないときです。
ファイルパス指定方法(上下)、style.cssファイル
PATH
PATH(パス)とは特定ファイルの場所までの道筋を記述したものです。
ファイルパスの指定方法
以下が、リンクするファイルの場所を示す記述です。
例:<link rel="stylesheet" href="css/style.css">
上記の意味は「cssフォルダ内のstyle.cssファイルにリンクする」です。
HTMLファイルから見て、フォルダがどこにいるか考えることが重要です。
掘り下げる場合は「/」で区切って書いていきます。
上位のフォルダに入っている場合は「../」と書きます。
imgタグは、<img src="" alt="">
altには「犬」などの文字を入れます(文字なしでもOKだが、altは必要)。
フォルダ内の画像を移動してしまうと画像が見れなくなります。
「パスが切れる」といいます。
画像が見れない理由は、パスが100%間違っているからです。
フォルダを最初にどこに置くかが重要です。
style.cssファイルを作成
ファイル名「style.css」にして、HTMLと同じ場所に保管します。
HTMLファイルの<head>内に以下のように記述します。
<link rel="stylesheet" href="style.css">
スペルに注意です(自分で書かない)。
IT・Web業界で仕事をするには「何かを読み込むに慣れておく」と学びました。
CSSリセット、sanitize.css、divタグ、classタグ
CSSをリセットする
Webブラウザに搭載されているデフォルトCSSを取り除きます。
Webブラウザにより見え方に違いがあるからです。
デフォルトCSSをすべて相殺する必要があるのです(更地にするように)。
sanitize.cssでリセットする
sanitize.cssとは、デフォルトCSSを取り除く便利なツールです(先人たちが作ったもの)。
» sanitize.css
<div>タグ
HTMLの複数の要素をまとめるタグです。
divisionの略で「分割」の意味です。
<div>タグで囲めば、<div>要素にスタイルを当てられます。
ただし、divタグはタグに意味を持たせられないため、id属性かclass属性を使い「しるし」をつける必要があります。
<class>タグ
「あだ名をつけてあげる」感じです。
あだ名はなんでもOKで、短くても長くてもかまいません。
例:<div class="header"> </div>
職業訓練4日目に学んだことは以上です。
【職業訓練Webデザイン】5日目に学んだHTML、CSSの初級

職業訓練5日目に学んだことを書いていきます。
class、色の指定方法、width
id属性とclass属性の使い分け
「id=identify」のとおり「唯一の値」という意味で、同ページ内で1回しか同じid名は使えません。
ただし、別ファイルなら同じid名でも使用できます。
class属性は、同じページ内でも何回でも使えます。
同じ種類の要素を「クラス」としてひとまとめにする役割です(1回でもかまいません)。
「あだ名」をつける感覚なので、どんな名前でもOKです。
※厳密には以下ルールがあります。
- 半角英数字
- 先頭が数字や記号から始まるのはNG
- -(ハイフン)と_(アンダーバー)の記号はOK
idとclassは同じタグにつけてもOKですが、idが優先されます。
色の指定方法3つ
16進数やrgbaをよく使います。
- カラーネーム(英単語)で指定:background-color:blue;
- rgb(red green blue)で指定:background-color:rgb(255, 0 , 0);
- 16進数記法での指定:background-color:#ff0033(6桁または3桁)
- rgbaでの半透明を使う指定:background-color: rgba(214, 148, 17, 0.3);
- hslおよびhslaでの指定:色相(Hue)0〜360、彩度(Saturation)、明度(Lightness)ともに0〜100%
rgbaは、rgbに「透明度」を加えて指定します(aはアルファのこと)。
透明度は0透明〜1不透明で、0.5や.5と表します。
「光の3原色」赤・緑・青を混ぜて、すべての色を表せます。
- Red:0〜255(256段階)
- Green:0〜255(256段階)
- Blue:0〜255(256段階)
256の3乗=16,777,216通りの色が表せます。
ただモニターではすべて再現できません(緑の色が落とさせることが多いから)。
255は16進数で「ff」です。
bit(ビット)とは「binary digit=2進数」です。
すなわち1ケタの2進数(0か1)の略称です。
widthで幅を指定する
「width」はブロックの幅を指定するプロパティです。
読み方はウィドゥスやワイズです。
中央揃え、border、ボックスモデル、ボタン作成(角丸、ぼかし、boxshadow)
中央揃えにする
ブロックを中央に揃えるために必要な要素は以下です。
- 横幅
- 左側余白
- 右側余白
style.css
.content{
width: 600px;
margin: 10px auto; /*上下、左右*/
}
「auto」にするとCSSで自動的にWebブラウザの幅が取得され、真ん中になるように調整されます。
borderで枠線を引く
「border」の書式は以下です。
ショートハンドプロパティです。
border: 1px solid #d1d1d1; /*枠線の幅、枠線の種類、枠線の色*/
枠線の種類は、たとえば以下など。
- solid:線
- dotted:点
- dashed:点線
上下左右のプロパティもあります。
- border-top:上部の枠線
- border-right:右側の枠線
- border-bottom:下部の枠線
- border-left:左側の枠線
上下左右を深掘りできます。
- border-top-width:上の枠線の幅
- border-top-style:上の枠線の種類
- border-top-color:上の枠線の色
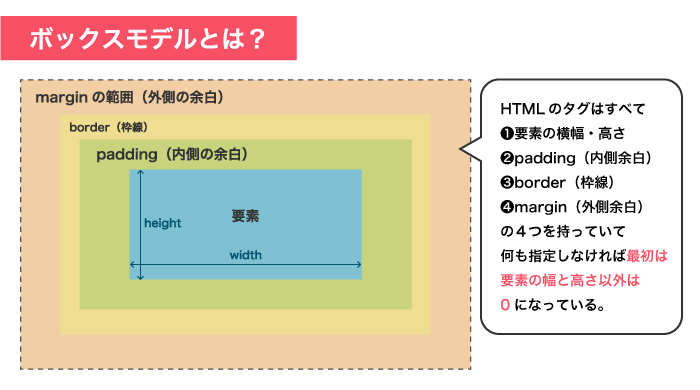
ボックスモデルの考え方
重要です。
先生は「テストに出る」と言いました。

出典:Webliker
- padding:要素の中の余白(内側)
- margin:要素の外の余白(外側)
HTMLは通常、上と左へつめて配置します。
そのためpaddingやmarginで余白を確保しないと、綺麗にならないのです。
borderがなかったらpaddingでもmarginでもどちらでもOKです。
CSSに「こうじゃなきゃいけない」という明確な理由はありません。
ボタン作成(角丸、ぼかし、boxshadow)
たとえば、以下です。
style.css
button{
background-color: #d1d1d1;
width: 100%;
color: #fff;
padding: 15px;
border-radius: 3px; /*角の丸み(角から3px分進んだ感じ)*/
box-shadow: 0 0 8px rgba(0,0,0, .4) /*ブロックに影をつける*/
}
box-shadowの書式は下記です。
box-shadow: x位置 y位置 ぼかし 色
「ぼかし」の値を大きくするほどぼやけ、小さくするほどくっきりします。
ボタンに使えば、立体的なボタンに変わります。
» 参考:【CSS】box-shadowで影をつける方法とサンプル集
label、インライン要素・ブロック要素、ベンダープリフィックス
labelタグ
<label>は、<input>要素などのフォームパーツとともに利用されます。
ラベルをクリックしたときに、フォームにカーソルが移動します。
書式は以下です。
<label for=""> ラベル名 </label>
<input type=" ">
入力例が下記です。
index.html
<div class=“クラス名”>
<label for="mymail">メールアドレス <span class="required">必須</span></label>
<input id="mymail" type="email" name="mymail" placeholder="入力してください">
</div>
<label>要素はインライン要素です(横幅が文字分だけで、改行されません)。
この辺から「ついていけない。ちょっと混乱してきた」という気持ちになりました。
インライン要素、ブロック要素で混乱しただけです。
コードを書いていくうちに慣れるので大丈夫です。
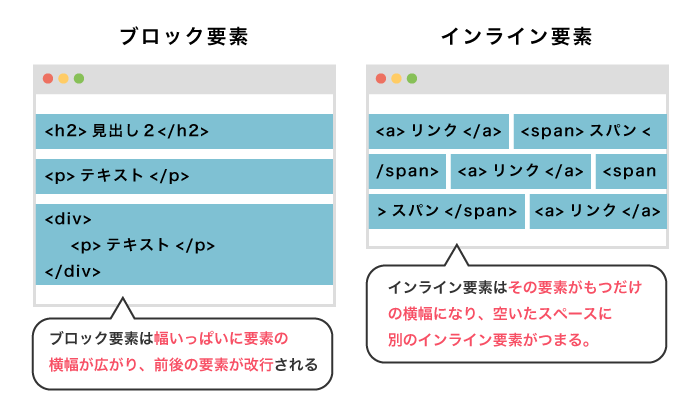
インライン要素、ブロック要素とは?

出典:Webliker
【ブロック要素の例】
横幅いっぱいで、改行もされます。
<address>、<blockquote>、<center>、<dl>、<div>、<fieldset>、<form>、<h1>〜<h6>、<hr>、<noframes>、<noscript>、<ol>、<p>、<ul>、<pre>、<table>
【インライン要素の例】
文字列分だけの幅を持ち、改行はされません。
width、height、上下のmarginは指定できません。
<a>、<abbr>、<acronym>、<b>、<basefont>、<bdo>、<big>、<br>、<cite>、<code>、<dfn>、<em>、<font>、<i>、<img>、<input>、<kbd>、<label>、<q>、<s>、<samp>、<select>、<small>、<span>、<strike>、<strong>、<sub>、<sup>、<textarea>、<tt>、<u>、<var>
【インラインブロック要素】
ブロック要素とインライン要素の特徴をあわせ持ちます。
インラインブロック要素はインライン要素と同様に横に並びますが、ブロック要素のように幅や高さを持ちます。
デフォルト設定では以下です。
<p>タグはmarginをとっています。
<div>タグはmarginをとっていません。
ベンダープリフィックスとは
-ms-や-webkit-は、ベンダープリフィックスと呼ばれるCSSのプロパティの拡張機能をさまざまなブラウザに実装するために付け加えられる接頭辞です。
正式なプロパティではなく、Webブラウザの開発元(ベンダー)が独自に定義しているプロパティです。
border-radiusやbox-shadowプロパティは、古いWebブラウザで対応していません。
次の記述をすると有効になるブラウザもあります。
- ChromeやSafari :-webkit
- Firefox:-moz
- IE:-ms
- Opera:-o
span、背景色
span
<span>要素は、ある範囲をマークアップしてidやclassを付加できる便利なタグです。
<div>タグとの違いはインラインであるという点です。
index.html
<div class="control">
<label for="mymail">メールアドレス <span class="required">必須</span></label>
<input id="mymail" type="email" name="mymail" placeholder="入力してください">
</div>
style.css
.required{
margin-left: 0.3em;
color: #f33;
background-color: #fcc;
padding: 3px;
font-weight: bold; /*文字の太さを変化させる、4種類=normal、bold、lighter、bolder*/
}
背景色
CSSを当てて仕上げをします。
body{
background-color: #f3f3f3;
}
以上で「HTML&CSS、JavaScriptのきほんのきほん」のChatper2つ(P.82まで)が終わりました。
- Chapter1 Webの開発環境を整えよう
- Chapter2 HTMLとCSSのきほんを学ぼう
VSCodeの拡張機能「Live Share」で、Visual Studio Codeを共有できます。
Live Shareで先生の画面を見ながら、作業ができるようになりました。
6日目から実践練習に入ります。
職業訓練5日目の最後に学んだこと
- Webサイトはいきなり書かない
- Webサイトの外側から作るのが基本
「まずは設計から」です。
5日目までの感想
参考書はあるものの、実技授業というだけに「コードを書いてみる」という授業でした。
実際に教わった順番は、参考書の順番を無視したものでした。
いきなり20ページ先に飛んだり、10ページ戻ったりは日常茶飯事でした。
好印象です。
先生の最適解で教えてくれていた感じがしたからです。
実際、おおむね理解しやすい授業でした。
「ついていけない」と感じた瞬間はあったにせよ、なんとかなるレベルです。
40代で先生から学べる機会に感謝します。
まとめ:職業訓練Webデザインは6ヶ月コースで良かった

6ヶ月の職業訓練で良かったです。
3ヶ月の職業訓練コースは、ついていけない可能性があったからです。
» 職業訓練校のWebデザイン授業についていけない【3つの解決策】
他校の3ヶ月コースは毎日の課題もあり、ついていくのが大変そうです。
自動車の合宿免許のように「短期間で集中的」につめ込みたい方には良いかもしれません。
「ゆっくり、じっくり学びたい方は6ヶ月コースが良い」と感じました。
現状の私は日々の授業と復習で手いっぱいです。
ブログ更新もストップしました。
ただやはり先生から学べるのは貴重です。
先生の知見をわかりやすく学べるからです。
まだ迷っている方は後悔のないよう比較してみるのが吉です。
なお職業訓練6日目からはサイト作成が始まりました。
詳しくは「【職業訓練Webデザイン】6〜7日目に学んだHTML・CSSの基礎」で解説しています。
以上です。
P.S. 3ヶ月と6ヶ月で検討してみよう。
関連記事【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由
関連記事WebデザインからIT系友人へ10の質問【プログラマーの考え方】