- ブログに目次が必要かどうか、ずっと検討している
- 目次あり・目次なし、どっちのブログがいいのかな
- 目次を入れるメリットとデメリットを教えてほしい
この記事はそんな方へ向けて書いています。
結論:ブログに目次を入れるメリットとデメリット
- 何が書いてあるかわかる
- 知りたいところに飛べる
- SEO評価が、良いらしい
- 長い目次は、うっとおしい
- すぐ離脱される可能性あり
- TOCなどプラグインが必要
本記事を書いている私は、ブログ歴3年2ヶ月です(2019年1月開設)。
ブログ実績の過去最高は月62,000PV、月54,000円(確定)です。
※ブログ本:ブログ初心者向けおすすめ本36選まとめ【基礎18冊+応用18冊】
ブログに目次を入れるかどうか、悩みました。
参考している「manablog」に、目次がないからです(長文記事だけ目次あり)。
仮説「ブログに目次がないほうが、滞在時間が伸びるのでは」と考え、1日だけ目次をはずしてみました。
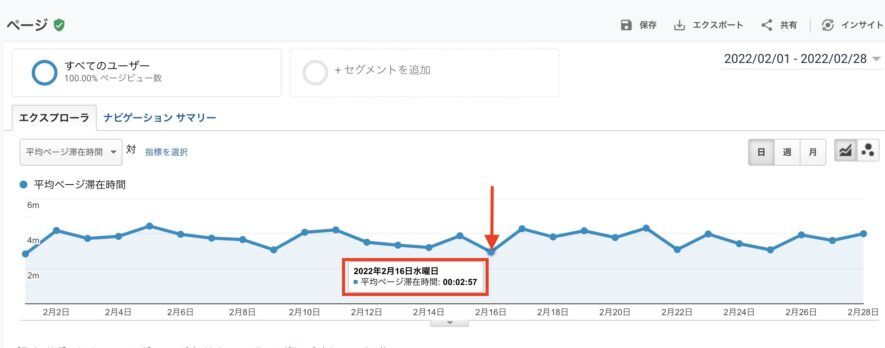
結果、ページ滞在時間が57秒減りました。
たった1日だけの検証ですが、1分の滞在時間は大きいです。
本記事では「ブログに目次はあったほうが良い」という立場から、ブログに目次を入れるメリットとデメリットを解説します。
この記事を読むことで、目次あり・なしの場合の実験結果がわかります。
記事後半では、2022年2月のブログ運営報告をまとめました。
なお2022年1月のブログ運営報告は「雑記ブログのアドセンスはアフィリ併用【アドセンスを外してみた結果】」で解説しています。
Contents
【ブログに目次は必要です】メリット3つ

メリット3つ
- 何が書いてあるかわかる
- 知りたいところに飛べる
- SEO評価が、良いらしい
何が書いてあるかわかる
目次は地図であり、全体像です。
目次を読めば、記事のどこに何が書いてあるかわかります。
目次がないと不便です。
欲しい情報があるかどうか、読まないとわからないからです。
読者の気持ちは「ひょっとしたら知りたい情報があるかもしれない、ないかもしれない」です。
最後まで読んで「知りたいことがなかった」では、時間のムダです。
「せっかく読んだのに」と、がっかりします。
基本スタンスは「目次だけ読めば内容や結論がわかる」がベストです。
読者は目次を見ただけで「読む、読まない」を判断できるのです。
知りたいところに飛べる
目次があれば、知りたいところにジャンプできます(ジャンプする方法はプラグインや#を使うなど)。
目次がなければ、読者は知りたい情報を見つけるまで永遠スクロールです。
長文記事で目次がなければ、スクロール地獄なのです。
行ったり来たり、永遠と時間を取られ、ストレスです。
書き手側としても目次があったほうが良いです。
全体像が見えるため、リライトしやすく、思考も整理できるからです。
SEO評価が良いらしい
SEOについては正解がないので、なんとも言えません。
下記記事によるとSEO評価が良くなるようです。
» ブログに目次は必要?設置のメリットや作り方など徹底解説!
Blog Chronicleの参考事例として、目次を入れたときの平均滞在時間は以下です。
- 2022年2月15日:3分52秒
- 2022年2月16日:2分57秒(目次なし)
- 2022年2月17日:4分16秒
1日だけの検証なので、信頼性はないかもしれません。
ただし、明らかです(以下、証拠画像)。

1分も滞在時間に差が出たので「まずい」と思い、すぐに目次を入れ直しました。
1日も耐えられなかったのです。
なお検索結果に「目次リンク」が反映されることもあります。
クリック率が上がるかもしれません。
「目次があればクリック率を計測できる」という意見もあります。
» 参考:目次の効用(SEO効果もあり)
以上が、目次を入れるメリット3つです。
「やはり、読者には目次は必要」と「短くて説得力のある文章の書き方」で確信しました。
- 書き手は「読むのをどこでやめてもらってもいいです」という姿勢でいること
- どんな短い文章でも、長い文章でも、読みやすいように目次・インデックスをつける
- 「目次だけ読めば趣旨がわかる」は、読み手に親切な文章
書籍の内容は「【書評】短い文章で伝える書き方がわかる本『短くて説得力のある文章の書き方』」で解説しています。
ブログに目次を入れるデメリット3つ&解決策

デメリット3つ
- 長い目次は、うっとおしい
- すぐ離脱される可能性あり
- TOCなどプラグインが必要
解決策も解説します。
長い目次は、うっとおしい
長ったらしい目次は、うっとおしいです。
邪魔です。
本文を読む前から「オエッ」です。
解決策は、h2、h3の見出しをダラダラ書かないことです。
以前、SEO対策のためにh3にまでキーワードをガンガン詰め込んでいました。
良い結果が得られないだけでなく、うっとおしい目次を作っていたのです。
他サイトでも「h3にまで厳密なキーワードの詰め込みは不要」と書かれています。
» 参考:SEO1位のための「h2」「h3」タグ設置ガイド
SEO対策のためにh3にまでキーワードを詰め込むのは、目次が長くなるデメリットもあるのです。
他の解決策として「目次は最初は畳んでおいて、クリックで開けるようにする」も考えました。
しかし「目次を見落とす&クリック面倒」と考え、却下しました。
すぐ離脱される可能性あり
目次から必要な見出しにジャンプし、知りたい情報だけ読んでから離脱する。
目次があれば、そんなケースも考えられます。
実際、私がそうだからです。
必要な情報を得て、悩みが解決できれば、即離脱します。
すぐに離脱されれば滞在時間が短くなり「SEO評価に悪影響」かもしれません。
ただ悩みが解決できて、読者に信頼され、別記事も読んでくれるかもしれません。
リピーターになってくれるかもしれません。
ビジネスはすべてリピートです。
リピートのない一期一会のビジネスは、ビジネスではありません。
ベストは「読者の時間を奪わず、最短最速で悩みを解決する」です。
少ない時間で悩み解決できれば、読者には良いことです。
浮いた時間を他のことに使えるからです。
すぐに悩みを解決してもらうために、目次をつけたほうが良いのです。
TOCなどプラグインが必要
目次をつくる方法は2つです。
- 自分でHTMLを毎回書く
- プラグインで自動的につくる
自力で目次をつくるのは、そのつど、時間と手間がかかります。
目次を自動でつくってくれるプラグインを使うのがラクです。
ただプラグインを増やすとサイトスピードに影響が出ます。
サイト速度が遅いと、読者にストレスを与えます。
不要なプラグインは1つでも減らしたいです。
解決策は、プラグインを使わないことです。
しかし実際「プラグインあり・なし」でどれくらいサイト速度が変わるか検証したほうが良いです。
Blog ChronicleではTable of Contents Plusのプラグインを使っていますが、プラグインなしでもサイト速度は速くなりませんでした。
以上が、3つのデメリットです。
【ブログの離脱ポイント】目次周辺の解決策3つ

ブログの目次周辺の解決策3つ
- 内部リンクの設置
- アドセンス広告の設置
- アフィリエイト広告の設置
1.内部リンクの設置
「目次の直前」に内部リンクを設置します。
離脱する読者のためです。
目次は、導入文の次に読まれます。
読者は「記事に何が書いてあるか」を目次で確認します。
「目次に必要な情報がない」と判断したら、即離脱します。
離脱の解決策として、内部リンク(関連記事:テキストリンクやボタン)を設置するのです。
関連記事の内容は、再検索キーワード(サーチコンソールで確認)やサジェストワードなどが推奨です。
記事で解決できなかった問題を拾うためです。
2.アドセンス広告の設置
Blog Chronicleでは「目次上のレスポンシブ広告」が1番クリックされます。
「目次下のレスポンシブ広告」もクリックされます。
しかし目次上のほうが2倍近く、クリック数が多いです。
目次に「必要情報がない」と判断した読者が、離脱するためにクリックしてくれるのです。
アドセンス広告とは「離脱用の広告」なのです。
目次上のアドセンス広告の設置方法については「アフィンガーで目次上のアドセンス広告の貼り方【最適配置の気づき】」で解説しています。
※補足:Blog Chronicleではアドセンス広告を目次下へ設置しています。
目次上に設置すると「特定記事でアドセンス広告非表示」ができないからです。
3.アフィリエイト広告の設置
目次上はアフィリリンクもクリックされやすいです。
特にテキストリンクはクリック率が高いです。
先に述べた「目次上のアドセンス広告」の代わりに、アフィリリンクを設置するのです。
導入文の最後なので、以下の読者がクリック対象です。
- 忙しい読者
- ラクに解決したい読者
- 早く答えが知りたい読者
目次上のアフィリリンク(テキストリンク)を、上記読者に刺さるコピーを添えて設置するのもありです。
応用:見出し上ごとにリンクを置くのが効果的
目次周辺だけでなく「離脱ポイント」にリンク(内部リンクやアドセンス広告、アフィリリンク)を設置するのはありです。
たとえば、見出し直前や悩みが解決した箇所、メリットとデメリット表の直下などはクリック率が上がります(Blog Chronicleでは)。
基本かもしれませんが、読者に「次はどうすればいいの?」と迷わせず、アクションを促すのが有効です。
アクションは「黄色のマーカーやボックス、マイクロコピー」で目立たせます。
ヒートマップが使えるなら、離脱ポイントを把握して、何かリンクを置くと良いです。
読者の悩みを解決するためにリンクを置くイメージです。
リンクはどれだけ目立たせても、クリックの必要性やリンク先の情報がわからなければクリックされません。
ブログ3年2ヶ月目の運営報告

アクセス数:27,810PV、収益:17,267円
| 2022年1月 | 2022年2月 | |
| PV | 29,402PV | 27,810PV |
| Adsense収益 | 31円 | 2,543円 |
| アフィリエイト収益 | 5,735円 | 13,672円 |
| Twitterフォロワー | 1,651名 | 1,660名 |
先月と比較して、1,500PV減りました。
アフィリエイト収益は8,000円アップです。
2022年2月によく読まれた記事ベスト3
アフィリエイト収益:13,672円
ASP収益の内訳
| ASP | 2022年1月 | 2022年2月 |
| Amazonアソシエイト | 3,875円 | 3,373円 |
| A8net | 800円 | 400円 |
| バリューコマース | 172円 | 1,061円 |
| もしも | 888円 | 2,408円 |
| PRESCO | 0円 | 6,430円 |
| felmat | 0円 | 0円 |
| Brain | 0円 | 0円 |
高単価アフィリが成約しました。
ただし、安定しません。
発生しない月もあります。
1記事をエース記事に仕上げるべく、改善し続けます。
サイトの改善点4つ
- AdSense広告:見出し上3番目を削除
- サイドバー:「まとめ記事」「人気記事」を配置
- Kindle Unlimited:記事下にPrime、Audibleと合わせて配置
- プライバシーポリシー、お問い合わせ:indexする(参考動画なかじさん)
AdSense広告(見出し3番目)を削除した理由は、収益が低いからです。
3万PVでも300円です(無いほうが読者ファースト)。
サイドバーにまとめ記事(収益記事)を配置しました。
人気記事は1ヶ月ごとに手動で入れます(プラグインを増やしたくないので)。
Bookカテゴリの記事下にKindle Unlimitedなどのアフィリリンクを3つまとめて置いてみました。
効果を検証します。
カテゴリ、タグはnoindexでOKです。
カテゴリ、タグは読者には有益じゃないからです(検索結果に表示されなくてOK)。
ブログ3年3ヶ月目の目標【月3万PV】

2021年の7月以降、月3万PVを超えていません。
いつの間にか「月3万PV」が壁になっていました。
改善策として、目次上の施策は有効です。
すぐに効果が出やすいからです。
目次上や導入文の改善、コツコツリライト、新規記事の投下を焦らずにやっていきます。
以上です。
P.S. 3年間続けたブログ運営報告は終わりですが、ブログは一生書いていきます。
