- Dreamweaverを使うにあたり、おすすめの環境設定を知りたい
- 基本的な使い方を知っておきたい
この記事はそんな方へ向けて書いています。
本記事の内容
- Dreamweaverのおすすめ環境設定
- Dreamweaverの初心者向けの使い方、画面の見方
この記事を書いている私は、Webデザインの職業訓練校(6ヶ月コース)に通っています。
基礎学習(HTML、CSS、JavaScript、AdobeXD、Illustrator、Photoshop)が終わり、Dreamweaverについても学びました。
本記事では、初学者向けに「Dreamweaverのおすすめ環境設定」を解説していきます。
記事後半では、基本的な使い方(ファイルやフォルダの作り方、基本的なコードの書き方など)、ちょっとした知識がわかります。
DreamweaverはVSCodeが使えれば不要かもしれません。
ただあとでDreamweaverを使うときのために「復習メモ」として書いています。
基礎知識がないために時間を失うのはもったいないです。
これからDreamweaverを学習する方の参考になれば幸いです。
Contents
Dreamweaverのおすすめ環境設定

最初にやっておく環境設定【プレビューの方法】
使いやすように環境設定を変更します。
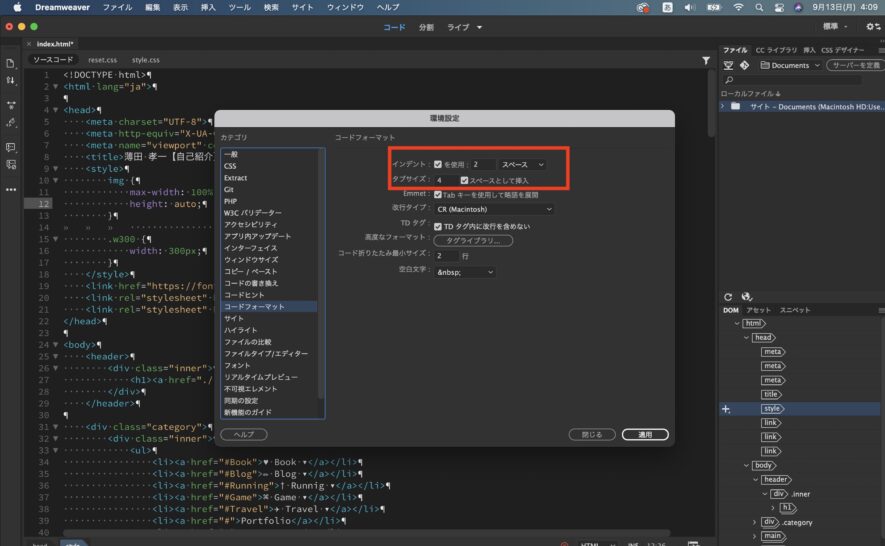
コードフォーマットの変更

- Win → 編集から環境設定 → コードフォーマット
- Mac → Dreamweaverメニューから環境設定 → コードフォーマット
上記画像のとおり、最初の2行にチェックを入れます(タブキーで半角4文字、進むようにするため)。
フォントサイズを変える方法
環境設定 → フォント → コードビューでフォントサイズ変更可
半角スペースに・・・をつける方法
表示 → コードビューオプション → 非表示の文字のチェックをはずす
コードの自動改行を消す方法
表示 → コードビューオプション → ワードラップのチェックをはずす
プレビューによく使うブラウザを指定する方法
環境設定 → リアルタイムプレビュー → ブラウザ一覧が出てくるので主に使いたいブラウザを選択 → プライマリブラウザにチェックを入れる
※プライマリブラウザとは「よく使うブラウザ」のこと。
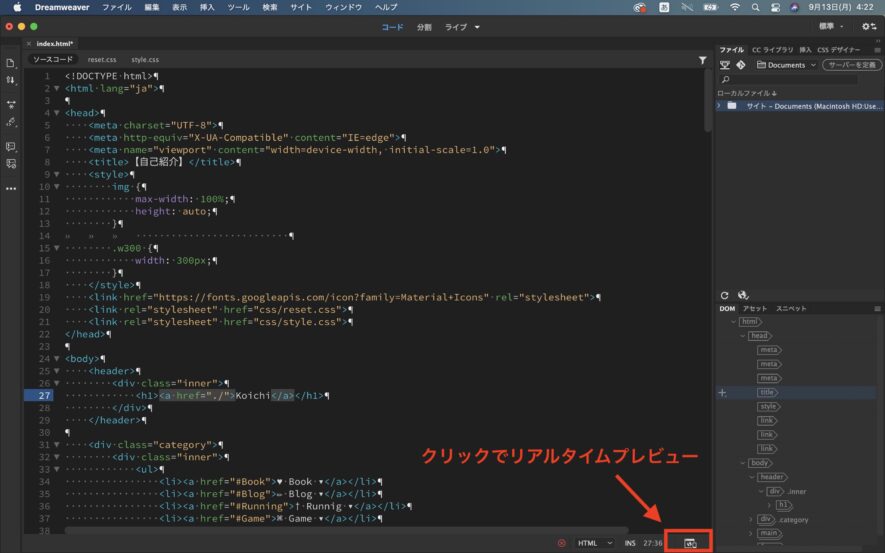
リアルタイムプレビューとは、VScodeのliveサーバーと同じ機能です。
コードを訂正して保存したら、勝手にプレビューも変えてくれます。
下画像のボタンをクリックで、立ち上がります。

※読み込みエラーが出る場合
「環境設定 → リアルタイムプレビュー → 静的ブラウザープレビューを規定値に設定にチェック」で読み込みエラーがなくなります。
直接ファイルから開くようになるからです。
ただし、リアルタイムで自動に保存が反映されなくなります(解決策はリロード)。
※環境設定をしたい場合
ショートカットキーなど環境設定をしたい場合は「Dreamweaver CC 2014 スーパーリファレンス for Windows&Mac OS」が参考にします。Dreamweaverの本は少なく、職業訓練校でも参考書はなかったです。「VSCodeが使えれば書籍がなくても問題ない」と感じました。
フォルダ、ファイルの作り方
フォルダを作りたい場合
サイトを選択して右クリック → 新規フォルダ
ファイルを作りたい場合
- ファイルを選択して新規ファイル
または - 右クリックから新規ファイル
ファイルは名前をつけた拡張子に依存するので、何を選んでもOKです。
コードの書き方
コードの展開はTabキーです(VSCodeはEnterキー)。
DreamweaverではHTMLのビューポート、メタネームを作ってくれないため、自分で書きます。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
コードの見栄えを整理するには、左バーに「ソースフォーマットの適用」をクリックすると整理されます。
間隔を詰めるだけなので、あまり使いません。
便利なショートカットキー
- 選択して、Tabキーでまとめて右に移動
- 選択して、Shift+Tabキーでまとめて左に移動
- Ctr+D → 1行複製できる
- Shift+Enter → <br>が書ける
【Dreamweaver】初心者向けの使い方、画面の見方

Dreamweaverは、Adobe CCから発売されているWebデザイン・アプリデザインのためのソフトです。
Dreamweaverとは
簡単に言えば、Webサイトを作るためのソフトです。
なおAdobe CCの正式名称はAdobe Creative Cloudです。
クラウド上にAdobe製品のすべてのソフトが存在しており、その中から必要なソフトをインストールして利用します。
DreamweaverはAdobe製品のソフトのひとつです。
Dreamweaverは、Visual Studio Codeを使うようにコードエディターとして使えます。
以前はエディターの選択肢がなくて、Dreamweaverだけだったとか。
古いWeb制作会社ではDreamweaverを使っているところもあるようです。
- Dreamweaverならではの
- Dreamweaverでなくてはできない
そんな機能もいくつかあります。
新規作成の手順
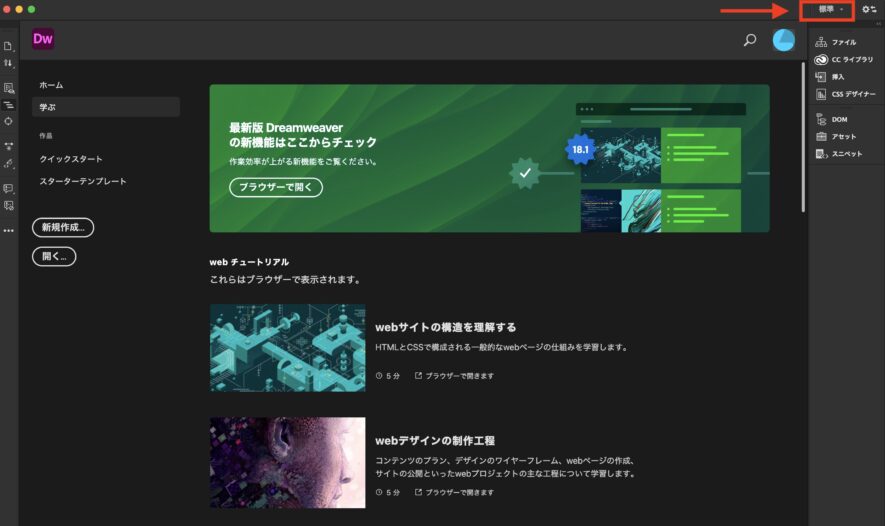
Dreamweaverを立ち上げると、スタート画面です。
右上の「標準」または「デベロッパー」を変えられますので「標準」にします。
なおデベロッパーにすると、よりVisual Studio Codeに近くなります。

新規ファイルの作成方法は2パターン
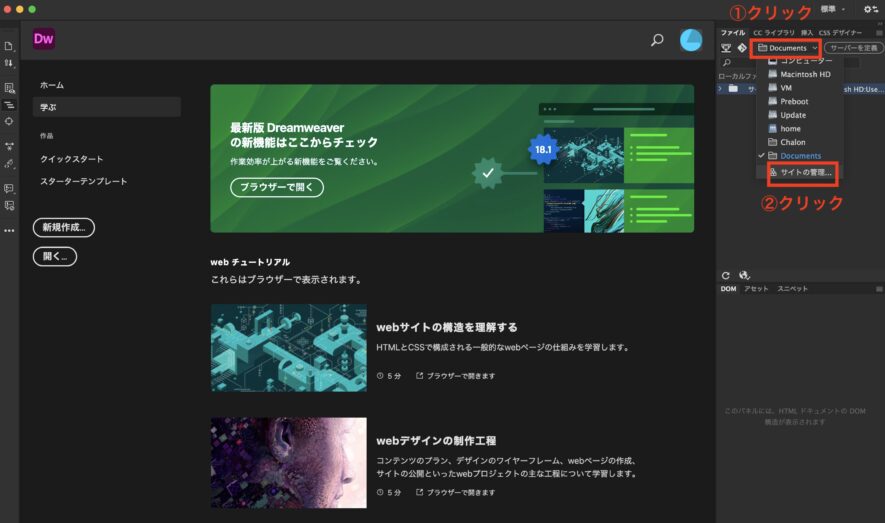
- パターン1:ファイルパネル → サイトの管理 → 新規サイト
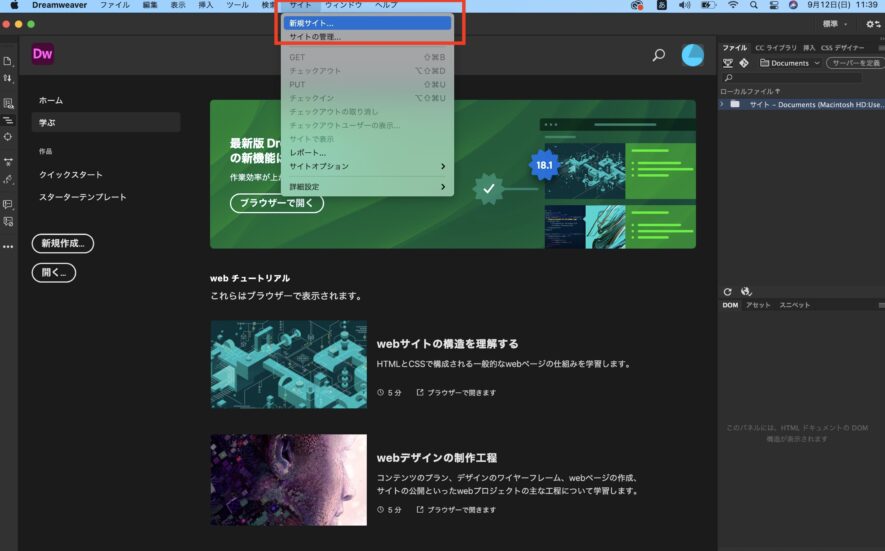
- パターン2:サイト → 新規サイト ※こちらのが一気に作れる
どちらでもOKです。
✔︎ パターン1:ファイルパネル → サイトの管理 → 新規サイト

✔︎ パターン2:サイト → 新規サイト ※こちらのが一気に作れる

「新規サイト」をクリックしたら、決めることは2つだけです。
- サイト名 → 単なる名札なので、なんでもOK
- ローカルサイトフォルダ → 重要:移動するフォルダを指定します
※注意点
フォルダの場所を移動するとエラーが出ます。
解決策は、元に戻すか、再度フォルダの場所を指定すればOKです。
コピーしたものをフォルダを越えて移動しようとすると「リンクが切れるから更新しますか?」と聞いてくれます。
Dreamweaverで覚えるのはこれだけです。
あとはHTMLを書くだけです。
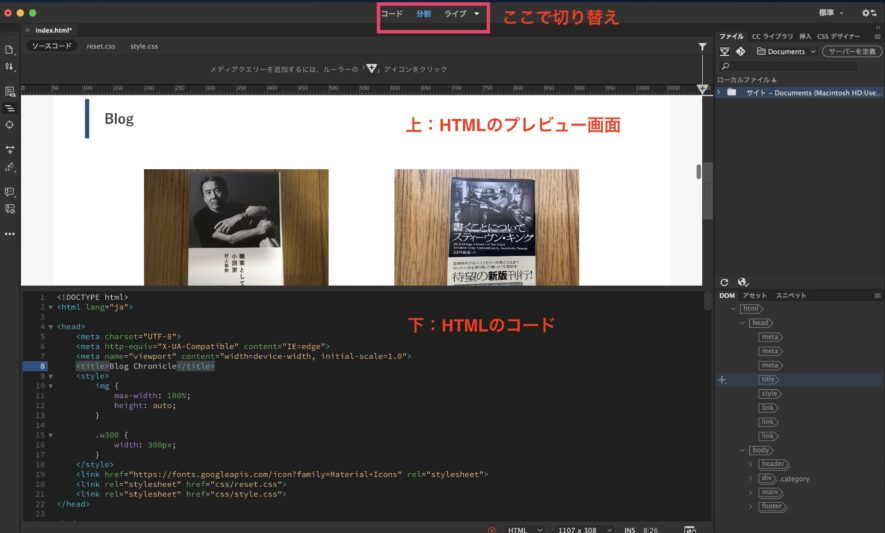
画面の見方

- 上画面:HTMLのプレビュー画面
- 下画面:HTMLコードビュー画面
基本的にはHTMLコードビュー画面にしています。
コードが長く見れたほうが便利だからです。
プレビュー画面上ではコードを直接書き換えられますが、やってはいけません。
勝手にコードを入れてくれますが、意図したタグになってくれないのがほとんどです。
どのみちブラウザで確認しますので、わざわざプレビュー画面にする意味はありません。
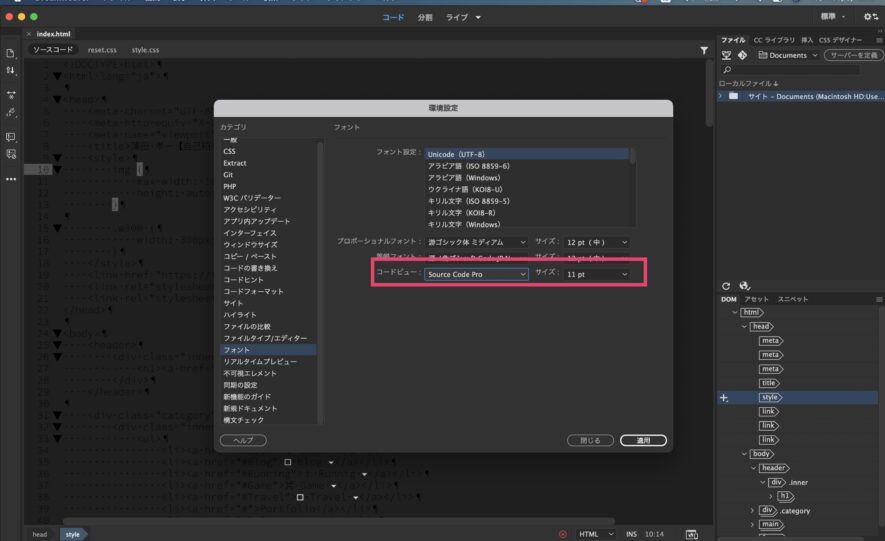
画面が真っ暗になってしまったら
環境設定 → フォント → コードビュー項目の「Source Han Code JP(源ノ角ゴシック Code JP)」から別フォントの「Source Code Pro」に変更すると解消されます(以下画像)。

まとめ:Dreamweaverとは、どんなものか知っておく価値あり

職業訓練校では、Dreamweaverについて計18時間学びました。
本記事以外の授業内容は「DreamweaverにHTML・CSSをアウトプットの練習」です。
先生が「Dreamweaver以外にもコードを書くエディターがあるのであまり使わないかも」と言いました。
ただ就職先や取引先で使っているなら覚えなくてはなりません。
Dreamweaverとは、どんなものか知っておく価値はあります。
Dreamweaverが使える「Adobe CC」は職業訓練校に通っている間は「無料」でした。
職業訓練校がAdobeの認定校の場合、卒業までにAdobeに登録すると1年間は学生料金(月2,178円税込)で使えます(登録しました)。
以上です。
P.S. 就職が決まれば、購入する必要はないです。
関連記事【JavaScript入門】初心者向けに「基礎文法」を完全まとめ
関連記事【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由