- Webデザインを勉強するようになって、IT業界に興味が出てきた
- IT系の友人がいれば質問してみたいことがあるけれど、いないしな……
- IT業界への質問と回答があれば、参考にしたい
この記事はそんな方へ向けて書いています。
この記事でわかること
- IT系の友人への10の質問&回答
- Webデザインの勉強から良いループが生まれる
本記事の信頼性
- 2019年1月からWordPressでブログ開設(最高で月間62,000PV)
- 2021年6月から職業訓練のWebデザイン6ヶ月コースに通い、修了
Webデザインの勉強を始めて、IT業界の職場や仕組みに興味を持つようになりました。
友人がソフトウェア開発に携わっているので、Webデザインとは違いますが質問してみることに。
本記事では、IT系の友人へ聞いてみた10個の質問&回答を書いています。
実際にIT業界で働いているので、説得力がありました。
友人はだれもが知っている某大手電気メーカーに駐在し、かれこれ10年以上アプリをつくっています。
なおプログラマーの考え方がわかるおもしろいnoteを見つけましたので、記事後半で少し触れています。
WebデザインからIT系友人へ10の質問&回答

IT系の友人に実際に会い、15以上の質問をしてみました。
その中から厳選した質問10個&回答をまとめています。
※友人ですが、回答は「です、ます調」で書いています。
質問その1:入社1年目の仕事内容は?
1年目はプログラムは書かなかったです。
内訳は、最初の3ヶ月はC言語の講習、9ヶ月は新しい規格の解読です。

質問その2:未経験の中途採用はいるか?
30歳で未経験の採用実績はあります。
活躍しています。

質問その3:Webデザイン部署はあるのか?
ソフトウェア開発なので、Webデザインの部署はありません。
Webデザイン系の仕事が来たら、すべて外注しています。

質問その4:HTML、CSSを使ったことはあるか?
HTML、CSSは使ったことはないし、勉強したこともありません。
ソフト開発では不要だからです
基本はC言語です。
他のプログラミング言語はC言語からの派生、応用などです。
ひとつのプログラミング言語を極めれば、あとがラクです。

質問その5:何年目にフリーでいけると思ったか?
10年目です。
ソフトウェア開発の世界は5年では、フリーランスはムリです。
Webデザインの世界はわかりませんが。

質問その6:プログラミングのコードは暗記している?
暗記していないです。
覚えられないからです。
むしろ、プログラミングコードは覚えてはいけません。
プログラミングの書き方、仕組みを理解して、あとはひたすらググるのみです。

質問その7:誰に向けてコードを書いているか?
常駐先のお客さまに向けて書いています。
誰がコードを見ても、わかるのが理想です。

質問その8:英語の勉強をした理由は?
プログラミングをより深く理解するためです。
外国人と仕事をする機会があり、コミュニケーションの手段としても勉強するメリットはありました。

質問その9:進行管理のディレクターの肩書きは?
プロジェクトリーダーです。
「顧客とプログラマーの間に挟まれて、大変そう」というのが印象です。

質問その10:プログラミングのミスをしたときの損金はあるか?
基本的にありません。
バグを発見する専門の人たちもいるからです。
始末書レベルなら、遅刻やその他、仕事とは関係ないシーンで書く機会はあります。

Webデザインの勉強から良いループが生まれる

勉強から質問が生まれ、世界が変わる
Webデザインの勉強をしてよかったです。
IT系の友人の仕事内容により興味を持てたからです。
Webデザインの勉強をする前にも、色々と興味本位で聞いていました。
ただ知識不足からあまりピンときてなかったです。
Webデザインの勉強を始めてから、明らかに質問内容が変わりました。
自分ごとに置き換えられるようになったからです。
世界が変わった印象です。
勉強する
↓
興味が変わる
↓
友人との会話内容も変わる
↓
新しいことがわかり勉強になる
↓
見える世界が変わる
良いループです。
すべては勉強から始まります。
友人とITの話ができて少し嬉しいのも、副次要素でした。
プログラマーの考えがわかるnote
Webデザインの勉強をしたことで、おもしろいnoteを発見しました(著者:牛尾 剛氏)。
プログラミングができるようになりたい人は、何回も読み返したくなる内容です。
» note:プログラミングというより物事ができるようになる思考法
記事の見出しは以下です。
- ギター演奏での解決方法
- 世界トップレベルのエンジニアを観察
- 衝撃的な解決
- 若い同僚の一言
- 理解には時間がかかる
- 早くしようとする者は遅くなる
- 理解に時間をかける
- 「理解に時間をかける」を実践
- 複雑な技術をコントロールできている感覚を得る
- 人生をコントロールできる感覚を得る
- 頭の出来ではなく習慣
私はWebデザインのサイト制作で1pxの隙間を埋めるのに2時間かかったこともあります。
JavaScript(jQuery)のスライドショーが動かなくて、5時間かけたこともあります。
なぜこんなにも時間がかかるのか?
「理解が浅いから」です。
深い基礎理解ができていないため、プログラムが動かなかったらやることはただ1つでした。
「思いつくコードを片っぱしから試してみること」だったのです。
「数撃ちゃ当たる」作戦です。
我ながら恥ずかしい作戦です。
本noteを読んでから、以下に考えが変わりました。
- 理解に時間をかける
- 時間がかかることを恐れない
- 基礎理解がいちばん大事である
- コピペしたコードは自分で書けるようにする
- プログラム以外でも物事をきちんと理解する
何事もうまくいってないことは、わかってないことだったのです。
私は「急がば回れ」の勇気がもらえました。
プログラマーの考え方がわかる本
牛尾 剛氏のnoteはすべて読みました。
ときどき読み返すたびにハッとします。
著書「世界一流エンジニアの思考法」を買いました。
「中古本で安くなるまで待とう」と思いましたが、時間を買うために新刊で購入しました。
- 一流でも基礎理解に時間をかける
- 毎日、身体へ投資する(有酸素運動、筋トレ)
- 仕事が速くなる秘訣は「勉強」
牛尾さんの試行錯誤が見えます。
牛尾さんの仕事がうまくいったシーンでは「自分のことのように」嬉しくなりました。
まとめ:Web業界のスキル計画を考えよう【科学的な適職】

職業訓練校の先生が「Web業界はいろんなことをやらないといけない」と言っていたのが印象的でした。
- Webデザイン
- Webライティング
- Webマーケティング
他にもコーディング、写真や動画編集、営業、ディレクション、プログラミングなどです。
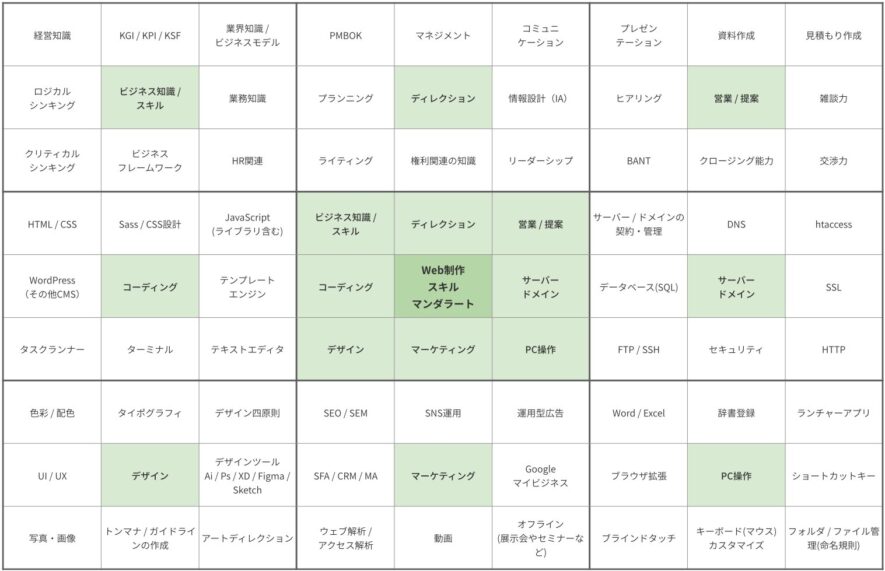
» 参考:FFのジョブを使って、 スキル計画とロードマップをしっかり考えよう!
営業スキルやブログ経験(ライティング、マーケティング)がどこまで活きるのかわかりません。
自分がどんなスキルを求めて、どんな仕事をしていきたいのか。
職業訓練校は勉強だけじゃなく「キャリアやスキル計画を考える良い機会」です。
身近な友人に聞いてみることも「適職を探すために効果的な方法。思い込みを解くために重要」と「科学的な適職」から学びました。
以上です。
P.S. IT系の友人がいたら、質問してみよう。
関連記事職業訓練校のWebデザイン授業についていけない【3つの解決策】
関連記事【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由