- 目次上にアドセンス広告を貼る方法は?
- アドセンス広告の最適配置を知りたい
- アドセンス配置の試行錯誤を知りたい
この記事はそんな方へ向けて書いています。
この記事でわかること
- アフィンガーの目次上のアドセンス広告の貼り方
- アドセンス広告の最適配置の結論【ブログによりけり】
本記事の信頼性
- ブログ歴:2019年1月にブログ開設
- ブログ実績:過去最高は月62,000PV、月54,000円(確定)
- ブログ本:ブログ初心者向けおすすめ本36選まとめ【基礎18冊+応用18冊】
本記事を書いている私のブログテーマは「アフィンガー+子テーマJET」です。
「目次上のアドセンス広告の設置」のやり方がわからず、手動で設置してきました。
「アフィンガー 目次上 アドセンス広告設置方法」でググっても解決策が見つらないからです。
全記事の目次上に、手動で「リンク広告」を設置しました。
しばらくして目次上に「レスポンシブ広告」を試してみたくなり、再度、全記事に手動で設置したのです。
2〜3日後「やはりリンク広告がクリック率が高い」とわかり、全記事を手動で戻しました。
時間の損失です。
しかしラボラジアンさんのサイトで解決しました。
結論は、function.phpへコードを記述することです。
本記事では、アフィンガーでブログ記事の目次上に、アドセンス広告を貼る方法を解説します。
この記事を読むことで、全記事の目次上に一発でアドセンス広告を設置できます。
なお下記を試しましたが、目次上にアドセンス広告を設置できませんでした。
- アフィンガーの「管理画面」から
- 「外観 → ウィジェット」画面から
- プラグイン「WP QUADS」の使用
- プラグイン「Advanced Ads」の使用
※前提:本記事の「目次」とは、プラグイン「Table of Contents Plus」で自動生成された目次です。
Contents
アフィンガーで目次上のアドセンス広告の貼り方

アドセンス広告を目次上に設置する手順
- functions.phpのウィジェットに「目次上」を表示させるコードを記載
- ウィジェット内の「目次上」に、アドセンス広告のコードを貼り付け
手順①:functions.phpのウィジェットに「目次上」を表示させるコードを記載
functions.phpに記載するコードを「ラボラジアン」さんのサイトより引用します。
やり方は簡単で下記コードを「外観 → テーマエディター → テーマのための関数(functions.php)」の1番下に貼り付けるだけです。
// 専用のサイドバーを用意する
register_sidebars( 1,
array(
'name'=>'目次上',
'id' => 'widget-above-toc',
'description' => '目次の上に表示されるウイジェット。',
'before_widget' => '<div id="%1$s" class="widget-above-toc %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-above-toc-title">',
'after_title' => '</div>',
)
);
/**
* 記事内の目次の上にサイドバーを追加する処理
* 目次がなければ、記事の先頭に追加する。
*/
function add_widget_above_toc($the_content) {
if ( is_single() && is_active_sidebar( 'widget-above-toc' ) ) {
// ウィジェットの表示文字列を取得する
ob_start();
dynamic_sidebar( 'widget-above-toc' );
$widget_content = ob_get_clean();
$pos_start = mb_strpos( $the_content, '<div id="toc_container"' ); // 目次の位置を取得する(TOC+の場合)
//$pos_start = mb_strpos( $the_content, '<div id="ez-toc-container"' ); // (Easy Table of Contents の場合)
if ($pos_start === false) {
$the_content = $widget_content . $the_content;
} else {
$html_before = mb_substr( $the_content, 0, $pos_start );
$html_after = mb_substr( $the_content, $pos_start );
$the_content = $html_before . $widget_content . $html_after;
}
}
return $the_content;
}
add_filter( 'the_content','add_widget_above_toc', 110 );
手順②:ウィジェット内の「目次上」に、アドセンス広告のコードを貼り付け
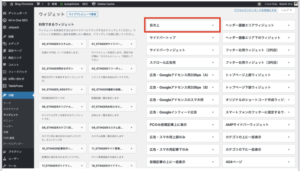
ウィジェット内を見ると、下記のように「目次上」が追加されています。

あとは、カスタムHTMLでアドセンスコードを「目次上」に貼り付ければ完了です。
下記のように全ブログ記事の目次上に、アドセンス広告が設置されます。

アドセンス広告の最適配置の結論【ブログによりけり】

アドセンス広告の最適配置は、ブログによります。
データを取りつつ試行錯誤するのみです。
Blog Chronicleのアドセンス配置【PC、スマホ共通】
- アイキャッチ下:なし
- 目次上:レスポンシブ広告
- 見出し上(2番目、3番目):レスポンシブ広告
- 記事下:レスポンシブ広告
- 記事下:関連コンテンツ
- サイドバー上:なし
- サイドバー下:なし
目次上はもともと「リンク広告」で、クリック数は多かったです。
ただ「リンク広告」は2回クリックされないと収益になりません。
そのため、レスポンシブ広告(1回のクリックで収益になる)に変えました。
クリック率の高い「目次上」をどうするかで、収益が変わります。
なおサイドバーの「スカイスクレイパー」は、やめました。
トップページの大きな広告は、印象が悪いからです。
トップページに来てくれる読者はリピーターです。
リピーターが見てくれるトップページに広告を貼りたくないです。
リピーターには広告ではなく、記事を読んで欲しいのです。
しばらくは、上記配置で検証します。
2022年2月更新情報:目次上と記事内をやめ、3つだけに変更
結論「目次上と2・3番目の見出し上のレスポンシブ広告」をやめました。
以下、3箇所だけです。
- 見出し上(1番目)レスポンシブ広告
- 記事下:レスポンシブ広告
- 記事下:関連コンテンツ
理由をそれぞれ解説していきます。
目次上のレスポンシブ広告をやめて、1番目の見出し上に変えた理由
- クリック率は高いが、誤クリックも多い
- アドセンス広告よりアフィリリンクが収益性が高い
ただアドセンス広告は記事上に1つは欲しいです。
記事下に行けば行くほど、離脱者は増えるからです。
記事下より記事上が、クリックされやすいのです。
目次上以外の記事上部となると、1番目の見出し上(目次下)なのです。
2番目、3番目のレスポンシブ広告を削除した理由
- 30,000PVでも収益500〜800円
- 記事内にある広告は、文章を読みにくくする
- アドセンスより、アフィリや内部リンクのクリック率を高めたい
アドセンス広告は、離脱者のための広告です。
難しいですが、離脱されないように文章を書くしかありません。
あるいは、内部リンクやAmazonリンクでの代用です。
文章内の広告は、読者の注意をそらせ、文章を読みにくくします。
試行錯誤の気づき13個
その他、試してみた気づきは13個です。
- タイトル上のリンク広告はクリックされるが収益にならない(2回クリックが必要)
- タイトル上にレスポンシブ広告を貼ってもクリックされない
- アイキャッチ下のビッグバナー広告、レスポンシブ広告はクリックされない(リンク広告はクリックされる)
- 見出し上(1番目、3番目、5番目)はクリックされる
- 記事下はダブルレクタングルよりレスポンシブ広告1枚がクリックされる
- 記事下のリンク広告はクリックされない(記事に満足しなかった読者が他の答えを求めてクリックする可能性はある)
- 関連広告はクリックされる(手動で差し込める関連記事をブログカードにすると、他記事へ離脱してしまうので、読者に有益な関連記事のみテキストリンクで設置する)
- サイドバーは上下に1枚ずつ広告があれば十分(トップページの印象のため、削除してもOK)
- サイドバー上のリンク広告は月30,000PVだと月100円にしかならない
- 見出し上(7番目、9番目)のレスポンシブ広告はクリックされない(記事下まで行く読者は少ない&広告が多すぎるので重い?)
- スマホ用の上部広告のラージモバイルバナーはクリックされる(ユーザビリティ優先したほうが良い)
- 自動広告は世界観を壊す
- インフィード広告はクリックされない(月2,000PVで300円程度)
サイトにより最適解は異なります。
リード文の長さでも、適切な広告配置は違います。
最適解は「試行錯誤」です。
サイトにより、条件は異なるからです。
まとめ:アフィンガーで目次上にアドセンス広告を設置してみよう

本記事は、アフィンガーを使用している方の解決策になるよう、備忘録の意味も込めて書きました。
「目次上」はクリック率が高いので、アドセンス広告を配置するのはありです。
同時に「テキストリンク」でアフィリリンクや内部リンクの設置もありです。
データを積み重ねた先に、良い結果になることを祈ります。
同じように悩んでいる方のお役に立てれば嬉しいです。
以上です。
P.S. 目次上にアドセンス広告を設置してみよう。