- JavaScriptの出力について知りたい
- アラート、コンソールの使い方を知りたい
この記事はそんな方へ向けて書いています。
この記事でわかること
- JavaScriptのアラート(alert)の使い方
- JavaScriptのコンソール(console)の使い方
本記事の信頼性
- 2021年6月からWebデザインの職業訓練校で学習中(6ヶ月コース)
- 使用テキスト:「HTML&CSS、JavaScriptのきほんのきほん」
- ブログ歴:2019年1月にWordPressでブログ開設(月間最高62,000PV、52,000円)
本記事では、職業訓練校で学んだJavaScriptの出力についてまとめました。
この記事を読むことで、JavaScriptのアラート、コンソールの使い方がわかります。
職業訓練校のJavaScript授業で、最初に習う内容です。
Contents
【JavaScriptの出力】アラート(alert)の使い方の基礎

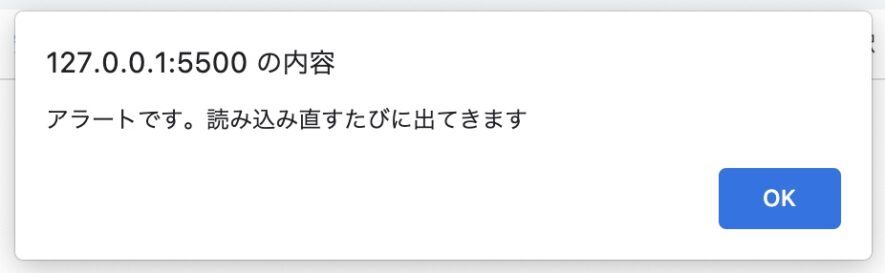
alertでブラウザに注意メッセージを出力(ポップアップ)できます。

ブラウザに注意メッセージを出力
JavaScriptを書く場合、<script>要素の中に書きます。
実際にHTMLに<script>タグに書いてみます。
index.html
<script>
alert( 'アラートです' );
</script>
読み込み直すたびにシングルクォート( ' ' )で括られた「アラートです」出てきます(ダブルクォートでも可)。
alertの下の行に「alert( '文字列です' );」と追記すれば、読み込み直したときに「文字列です」が出てきます。
<script>タグを書く場所
<html>の外側でも、<body>タグの内側でも、どこに書いても出てきます。
ただ以下の2つの理由からbody<タグ>の下に書くのが望ましいです。
- わかりやすい
- 表示速度が速くなる
たとえば「CSSは<head>タグ中に、javascriptは<body>タグの下に」とまとめたほうがわかりやすいです。
またjavascriptファイルを読み込んでいる間は、HTMLファイルを読み込みません。
<body>タグの下に書くことでページのレンダリングを行わせてからjavascriptファイルを読み込めるので、表示速度の改善が見込めます。
» scriptタグはなんで通常bodyに書くのか。
補足:JavaScriptは外部ファイルとして読み込む方法がある
<script>要素の中に書くだけではなく、外部ファイルとして読み込むこともできます。
外部ファイルとして読み込む場合は、まず拡張子「.js」のファイルを作り、その中に命令を書きます。
次にHTML内に、以下のように記述します。
index.html
<script src="JavaScriptファイルまでのパス"> </script>
下記、JavaScriptのコメントアウトについてです。
- 頭に//を記述 → 以降の行がコメントになる(閉じタグ不要)
- /* */で囲む → 複数行をコメントにできる(CSSのコメントアウトと同じ)
プログラムの内容を忘れないように、都度、コメントしています。
アラートの活用事例
- 数値を出力
- 計算結果を出力
- 変数を出力
- 文字列を連結して出力
数値を出力
数値を出力するには、alert()の引数へポップアップ表示させたい数字を入れるだけです。
index.html
<script>
alert(0123456789);
</script>
//アラートの出力結果:0123456789
文字列とは違い、数値にシングルクォートやダブルクォートは不要です。
»【JavaScriptの数値】概要から様々な計算例をまとめました
計算結果を出力
alert()の引数に計算式を入れると、計算結果を出力します。
index.html
<script>
alert(1+1);
</script>
//アラートの出力結果:2
<script>
alert(2+2*4);
</script>
//アラートの出力結果:10
<script>
alert(3*4/9);
</script>
//アラートの出力結果:1.3333333333333333
変数を出力
alertには変数も使えます。
index.html
<script>
const kazu = 100;
alert(kazu);
</script>
//アラートの出力結果:100
変数kazuに設定した数値=100がアラートで出力されます。
»【JavaScriptの入力】変数の使い方、変数の3つの種類を解説
文字列を連結して出力
文字列を連結してアラート出力できます。
index.html
<script>
alert('いつも'+'大変'+'お世話になっております。');
</script>
//アラートの出力結果:いつも大変お世話になっております。
なおバッククォートを使い、改行して出力もできます。
index.html
<script>
alert(`あいうえお
かきくけこ
さしすせそ`);
</script>
//アラートの出力結果:あいうえお
かきくけこ
さしすせそ
このあたりは、JavaScriptの文字列の考え方に関連しています。
»【JavaScriptの文字列】概要から連結・結合をまとめました
【JavaScriptの出力】コンソール(console)の使い方の基礎

開発者ツールにメッセージを出力
開発者ツール(デベロッパーツール)にメッセージを出力します。
きちんと処理できているか確認する必要があるからです。
たとえば、複雑な計算などは出力してみないとわかりません。
開発者ツールに出力して検証する必要があるのです。
具体的な出力場所は、ブラウザの画面で右クリックから「検証」→「Elementsの横のConsole」で確認できます。
下記「検証のショートカットキー」についてです。
- Windows:F12
- Mac:Option + Command + I
実際にHTMLに<script>タグに書いてみます。
index.html
<script>
console.log( 'メッセージ' );
console.log( 'メッセージ2' );
</script>
メッセージ部分が開発者ツールに出力されます。
'(シングルクォート)は、"(ダブルクォート)でも可です。
» 参考:Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
コンソールの活用事例
アラートと同様に、以下を出力してみます。
- 数値を出力
- 計算結果を出力
- 変数を出力
- 文字列を連結して出力
数値を出力
index.html
<script>
console.log(0123456789);
</script>
//出力結果:123456789
出力結果に0が出ません。
いろいろ調べましたが、なぜかわかりません。
とりあえず「0から始まる数字はないから出ない」という仮説です。
計算結果を出力
index.html
<script>
console.log(1+1);
</script>
//出力結果:2
<script>
console.log(2+2*4);
</script>
//出力結果:10
<script>
console.log(3*4/9);
</script>
//出力結果:1.3333333333333333
アラートと同じ出力結果です。
変数を出力
index.html
<script>
const kazu = 100;
console.log(kazu);
</script>
//出力結果:100
文字列を連結して出力
index.html
<script>
console.log('いつも'+'大変'+'お世話になっております。');
</script>
//出力結果:いつも大変お世話になっております。
アラートと同じ出力結果です。
バッククォートを使っても同じ結果です。
index.html
<script>
console.log(`あいうえお
かきくけこ
さしすせそ`);
</script>
//出力結果:あいうえお
かきくけこ
さしすせそ
まとめ:JavaScriptの出力(アラート、コンソール)を理解しよう

console.logで0が出ない理由がわかりませんでした。
わからないまま先に進むのは気がひけますが、仕方ありません。
アラートにせよ、コンソールにせよ、配列を使ったり、もっと応用的な使い方があると思いますが、初歩的な内容にとどまりました。
学習が進むにつれて、追記できればと考えています。
»【基礎】JavaScriptの配列の定義方法【今日の日付を出力】
以上です。
P.S. まずは基礎から理解していきましょう。
関連記事【JavaScript入門】初心者向けに「基礎文法」を完全まとめ
関連記事【職業訓練Webデザイン】40代、未経験でも慣れてきた3つの理由